Grafana 入力プラグインガイド
Revision: 2.5.0-13372-ad2ab4f6
1 概要
Grafana用GridDB入力プラグインはGridDBからデータを取得し、 Grafana上にグラフやテーブルとして表示するために使用するプラグインです。
1.1 必須要件
本GridDB入力プラグインには以下の必須要件があります。
サーバもしくは組織の管理者権限を持つGrafanaユーザについては 権限を参照。
GridDBサーバには最低1名のGridDBユーザが必要です。
1.2 既知の制限事項
該当なし
2 インストール
2.1 Grafanaのインストール
Grafanaのインストールを参照。
📝 Grafana 8.5もしくは9.3を使うことを推奨します。Grafana 9.4以上はサポートしていないため、正常に動作しない可能性があります。
📝 Grafanaサーバがプロキシの背後にある場合、GridDBに接続する前に環境変数でプロキシ設定を行う必要があります。
📝プロキシ設定の例を下記に示します:
下記コマンドを実行して、Grafanaの設定の上書きを始める:
systemctl edit grafana-server.service
下記のパラメータを追加する:
[Service]
Environment="HTTP_PROXY=http://username:password@host:port"
Environment="HTTPS_PROXY=http://username:password@host:port"
2.1.1 CentOS 7向けのインストールガイド
SELinuxの無効化
- SELinuxのステータスを調べ、有効になっていたら無効にします。
getenforce
- SELinuxの設定を下記のように修正します:
vim /etc/sysconfig/selinux
SELINUX=enforcingをSELINUX=disabledに変更システムの再起動を行います。
reboot
Grafana v8.5のインストール
sudo yum install -y https://dl.grafana.com/oss/release/grafana-8.5.2-1.x86_64.rpm
ファイアウォールの修正
- ファイアウォールの設定を変更し、Grafanaが使うポートを許可します。下記のコマンドを実行します。
firewall-cmd --zone=public --add-port=3000/tcp --permanent
- ファイアウォールサービスを再起動します。
firewall-cmd --reload
Grafanaサービスの有効化
- サービスのステータスを確認します。
systemctl status grafana-server
- サービスが稼働状態になっていなければ、下記のコマンドで開始します:
systemctl start grafana-server
- システム起動時にGrafanaが起動するようにします。
systemctl enable grafana-server.service
Grafanaにアクセス
下記のURLを使って、GrafanaのWebインタフェースにアクセスします。
http://<Your Server IP or Host Name>:3000/
2.2 GridDB入力プラグインのインストール
2.2.1 ビルド方法
Node.jsとnpmのダウンロードとインストールを参照し、Node.jsとnpmをインストールします。
package.jsonファイルのある$GRAFANA_HOMEに行き、以下のコマンドを実行します。
📝 yarn install実行時に、SSL証明書エラーが発生した場合、git config --global http.sslVerify false を実行し、 yarn install を再度実行して下さい。
📝 CentOSを利用している場合、Grafanaのホームディレクトリは/usr/share/grafana/である必要があります。
2.2.2 How to install
2.2.3 インストール方法
1. $GRAFANA_HOME/plugins-bundled/internal/input-datasourceで新規フォルダGridDB-pluginを作成します。
2. GridDBプラグインのdistフォルダをGridDB-pluginフォルダにコピーします。
2.3 GridDBのデータソースの追加
📝 Grafanaサーバがプロキシサーバの背後にある場合、 GridDBに接続する前に、環境変数を設定してプロキシを構成する必要があります。
(必要であれば)プロキシ構成用の環境変数を設定します。
$GRAFANA_HOME/binでgrafana-serverを実行します。
ブラウザを開き、"localhost:3000"アドレスに移動します。
📝 CentOSを利用している場合、Grafanaサービスは
service grafana-server startを実行することで開始できます。Grafanaのusername(ユーザ名) と password(パスワード) を使ってGrafanaにログインします。初回ログインの場合、初期usernameとpasswordはいずれもadminです。
(初回ログインの場合)パスワードを変更します。
上部ヘッダのGrafanaアイコンをクリックし、サイドメニューを開きます。
サイドメニューのConfiguration リンクの下の Data Sources というリンクをクリックします。
上部ヘッダの + Add data source ボタンをクリックします。
検索領域に
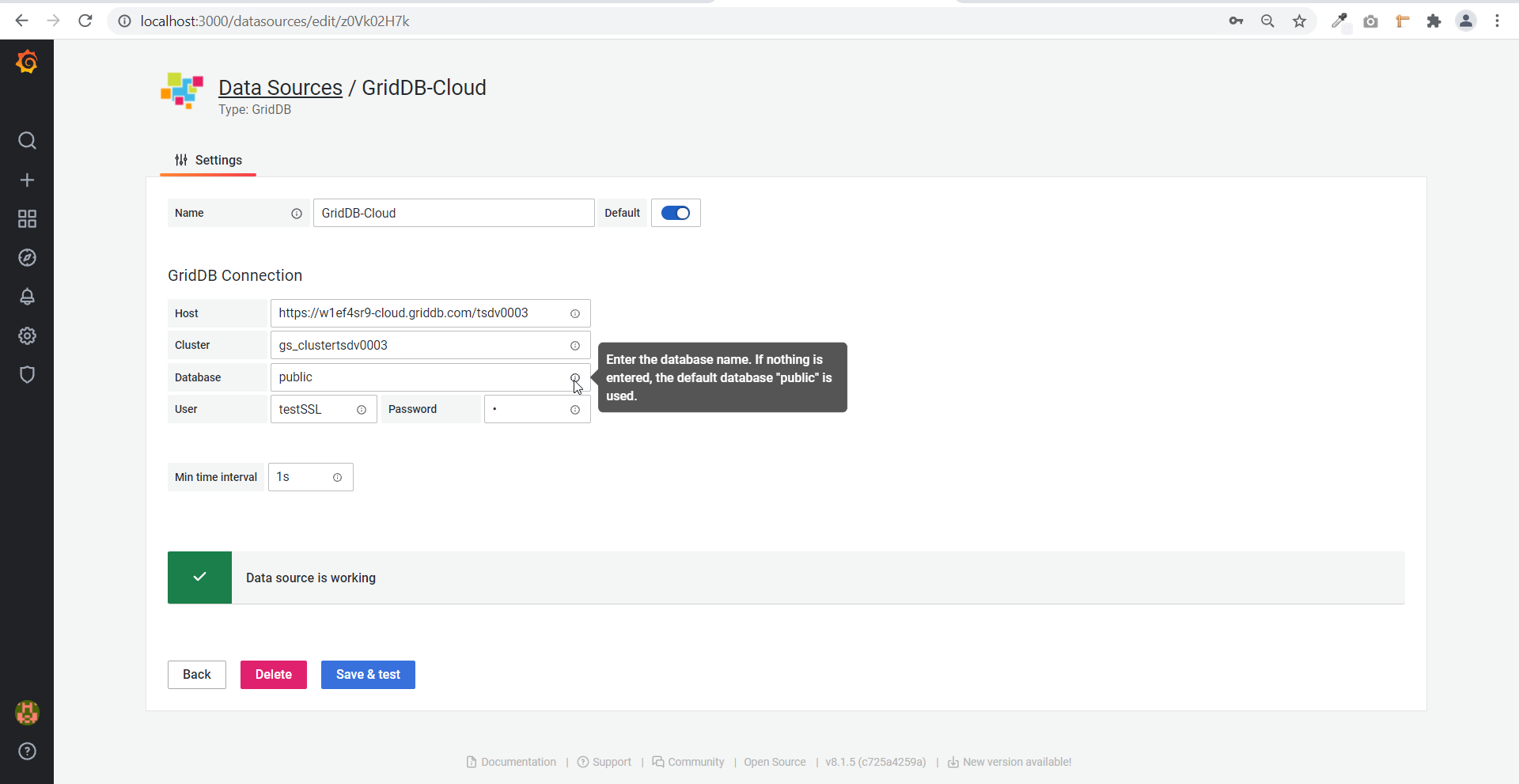
GridDBと入力します。データソースとしてGridDBが表示されたことを確認し、Select ボタンをクリックします。GridDB-Cloud等、任意のデータソース名を Name 領域に記入します。
GridDB Connection セクションの host 領域にGridDB Web APIのURLを入力します。この際、/griddb/v2などのコンテキストパスは含めないようにしてください。
GridDBの cluster name(クラスタ名) を入力します。
database name(データベース名) を入力します。何も入力されない場合、デフォルトのデータベース"public"が使われます。
手順13で指定したデータベースに対し、読み込み権限を持つGridDBユーザの username(ユーザ名) と password(パスワード) を入力します。
min time interval(最小時間間隔) を入力します。デフォルトは1 second(1秒)です。
Save & test ボタンをクリックし、GridDBへの接続を確認します。

3 データの準備
ここでは3つのコンテナを作成します。
- 1番目のコンテナを作成します。
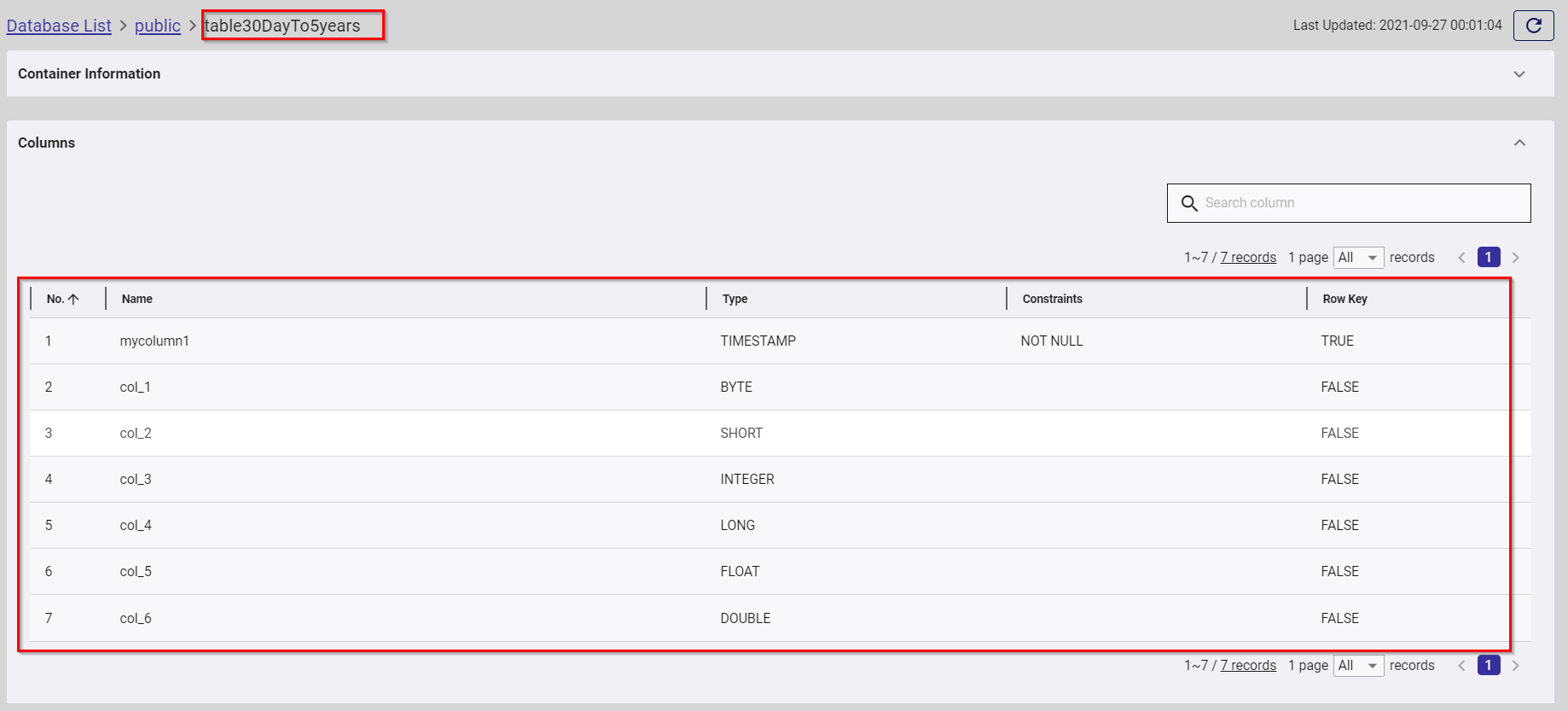
コンテナ名: table30DayTo5years
コンテナのタイプ: TIMESERIES
コンテナのスキーマ:
| Name | Type | Constraints | |--------- |----------- |------------- | | mycolumn1 | TIMESTAMP | NOT NULL | | col_1 | BYTE | | | col_2 | SHORT | | | col_3 | INTEGER | | | col_4 | LONG | | | col_5 | FLOAT | | | col_6 | DOUBLE | |

- 2番目のコンテナを作成します。
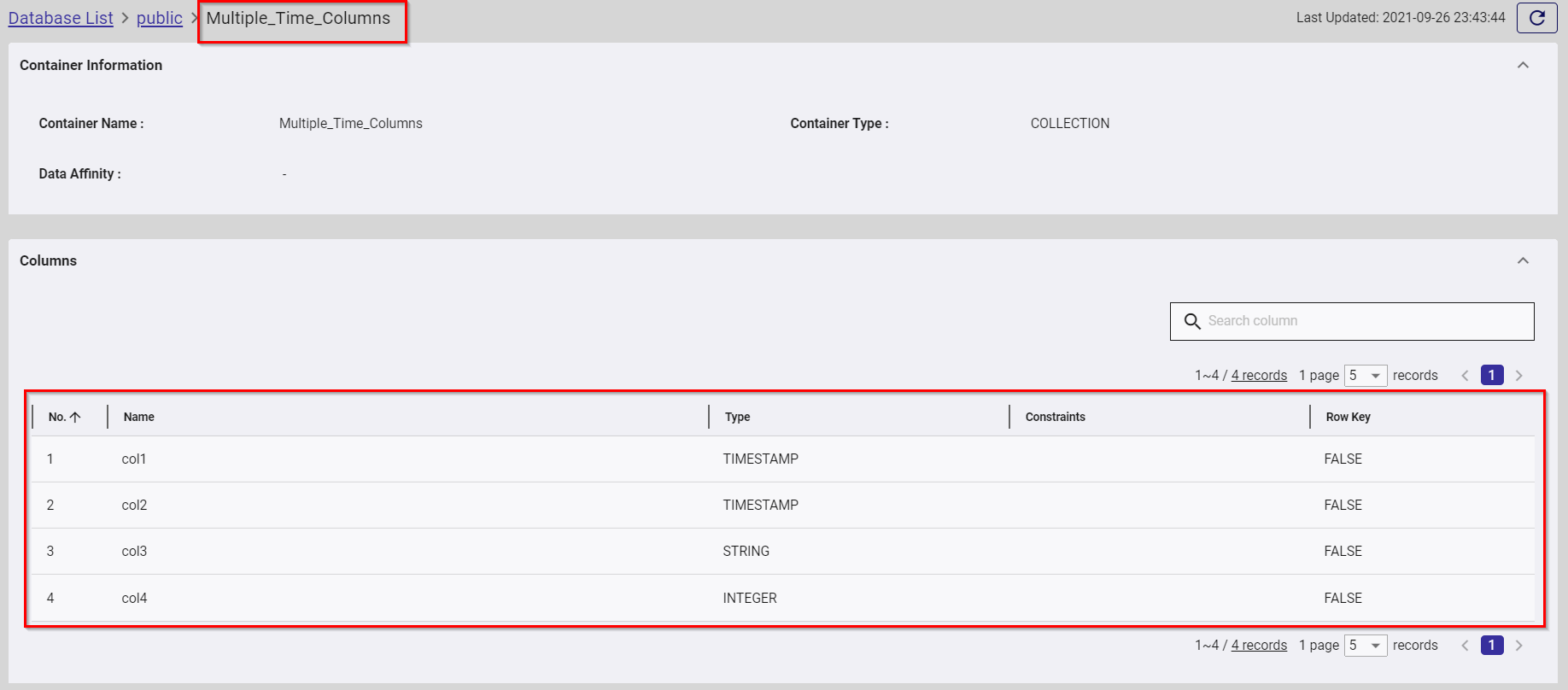
- コンテナ名: Multiple_Time_Columns
- コンテナのタイプ: TIMESERIES
- コンテナのスキーマ:
| Name | Type | Constraints |
|--------- |----------- |------------- |
| col1 | TIMESTAMP | NOT NULL |
| col2 | TIMESTAMP | |
| col3 | STRING | |
| col4 | INTEGER | |

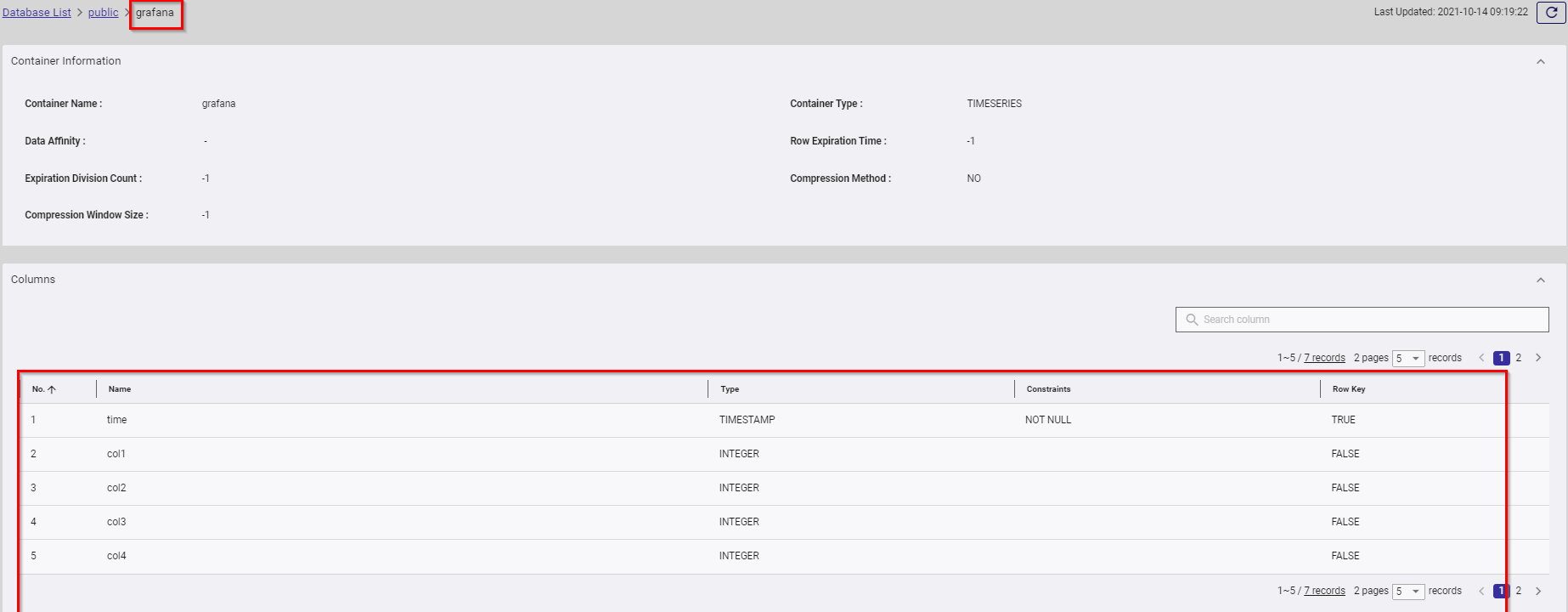
- コンテナ名: grafana
- コンテナのタイプ: TIMESERIES
- コンテナのスキーマ:
| Name | Type | Constraints |
|--------- |----------- |------------- |
| time | TIMESTAMP | NOT NULL |
| col1 | INTEGER | |
| col2 | INTEGER | |
| col3 | INTEGER | |
| col4 | INTEGER | |
| col5 | INTEGER | |
| col6 | INTEGER | |

4 可視化
4.1 ダッシュボード
4.1.1 可視化のためのダッシュボードの作成
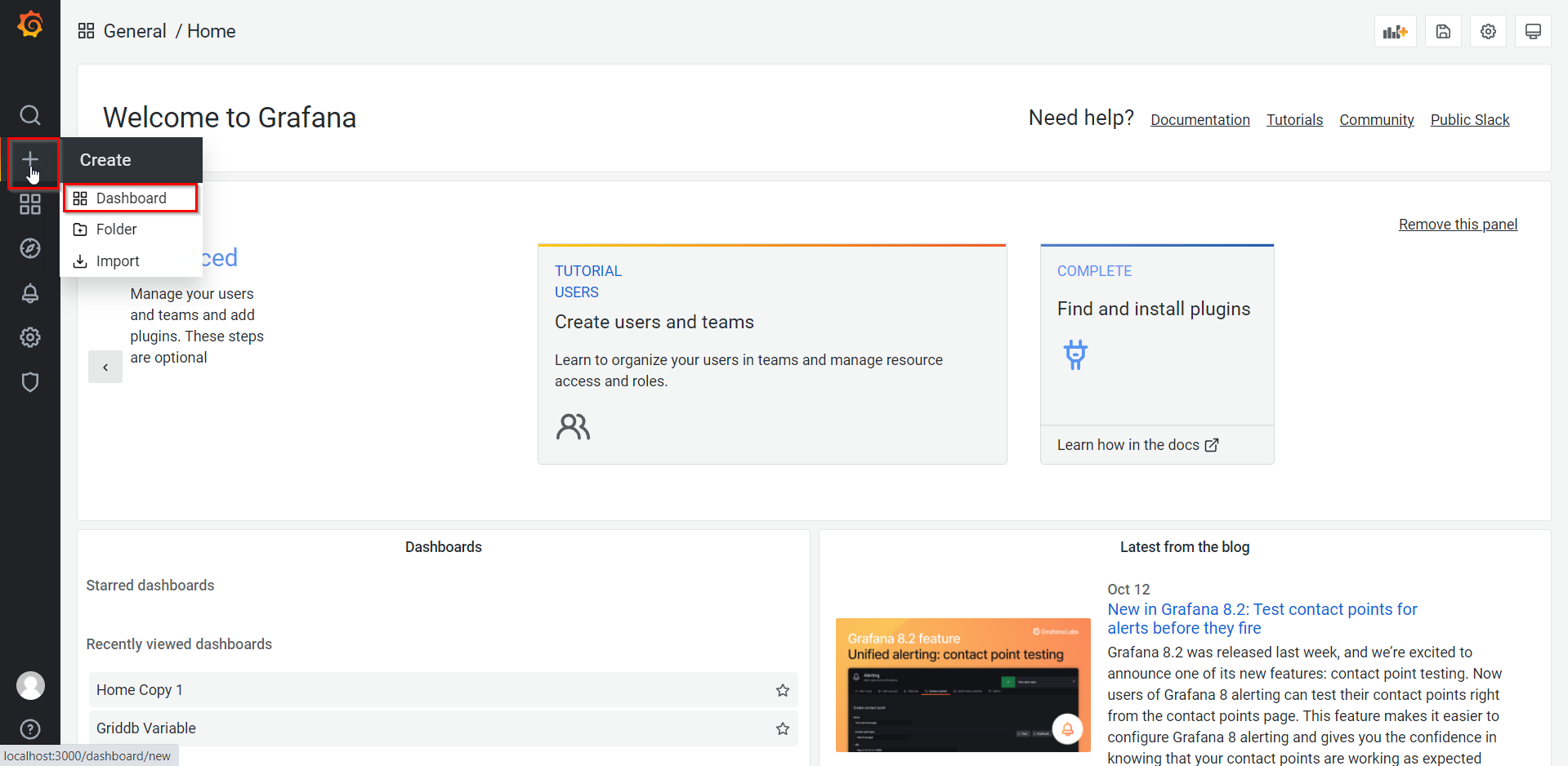
サイドメニューの ''+" のアイコンの上にマウスカーソルをかざして、 Dashboard をクリックします。

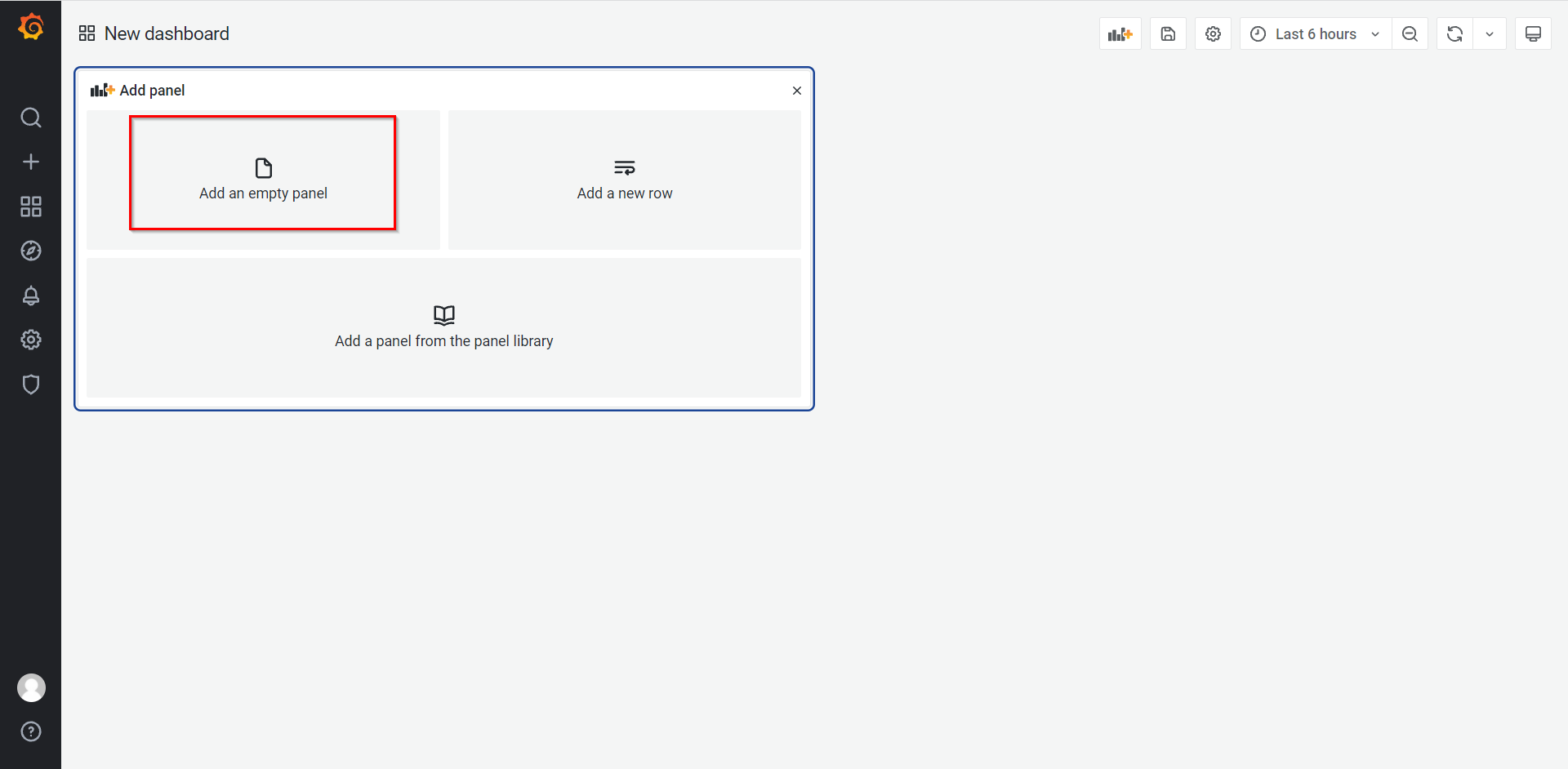
デフォルトのダッシュボードの作成 New dashboard 画面のAdd panel の領域で Add an empty panel の四角部分をクリックします。

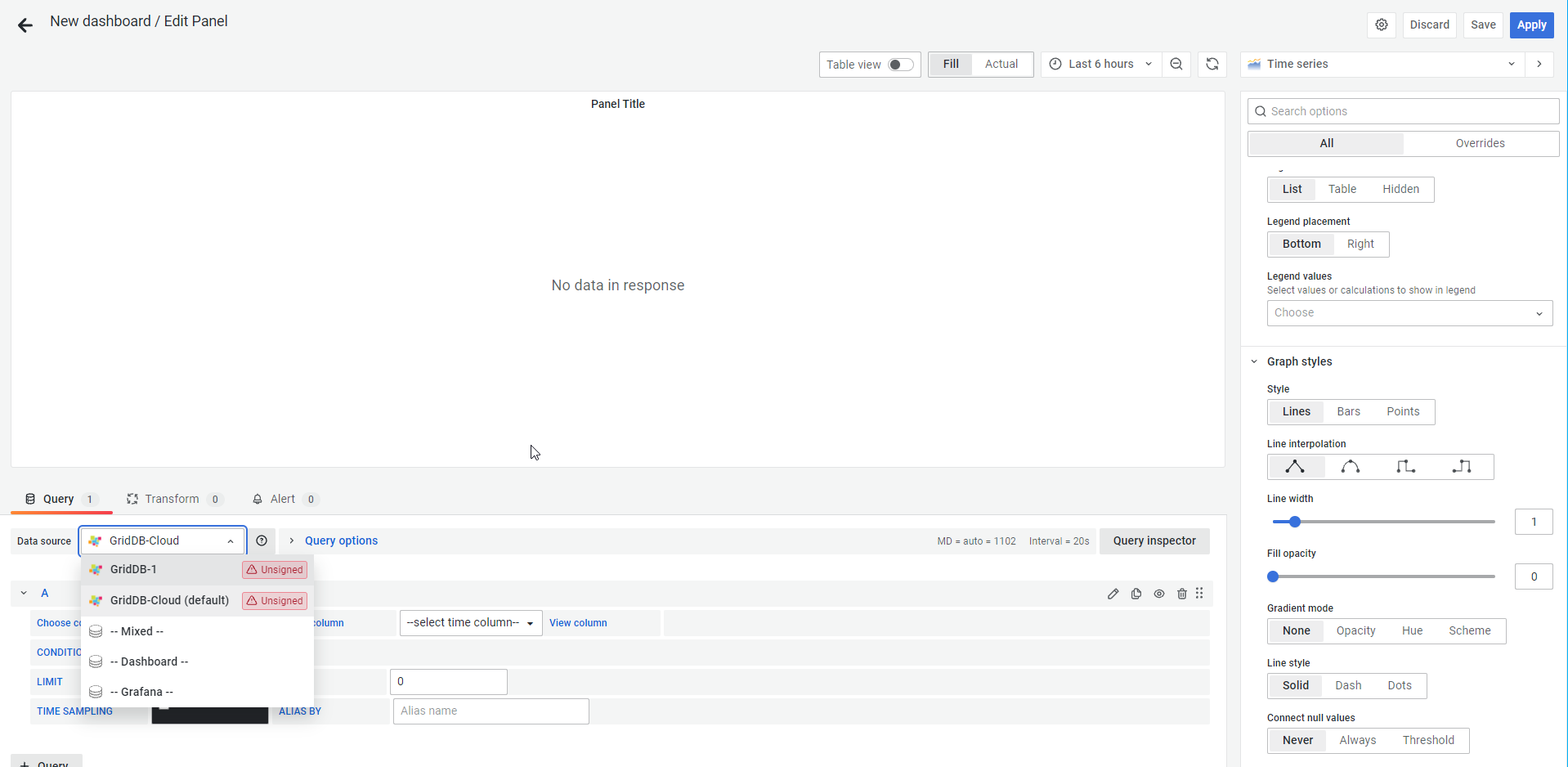
空のパネルの作成 Edit panel 画面で、 画面下部の Query のタブを選択後、 GridDBのデータソースの追加の項で追加したデータソースを選択します。

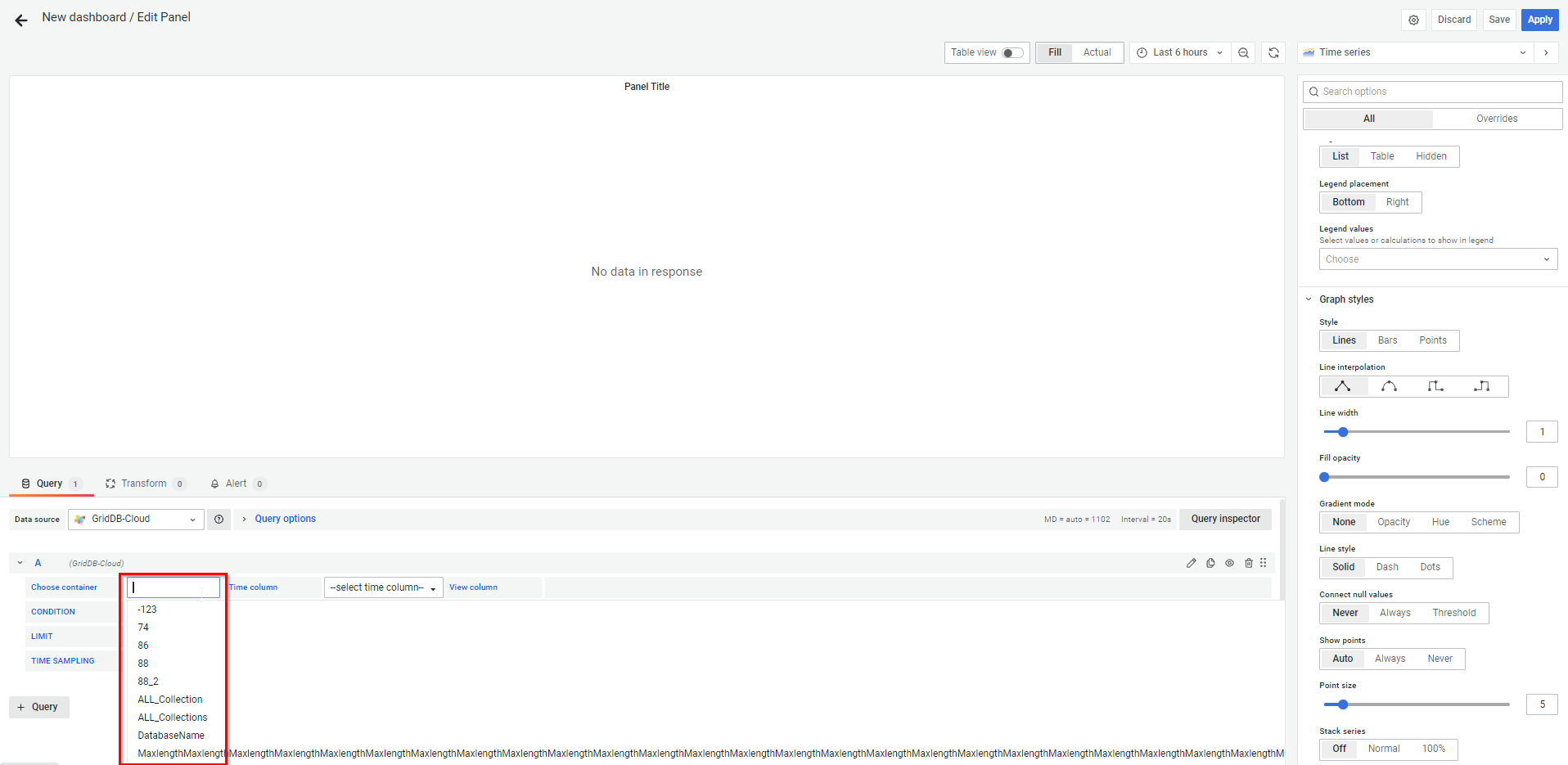
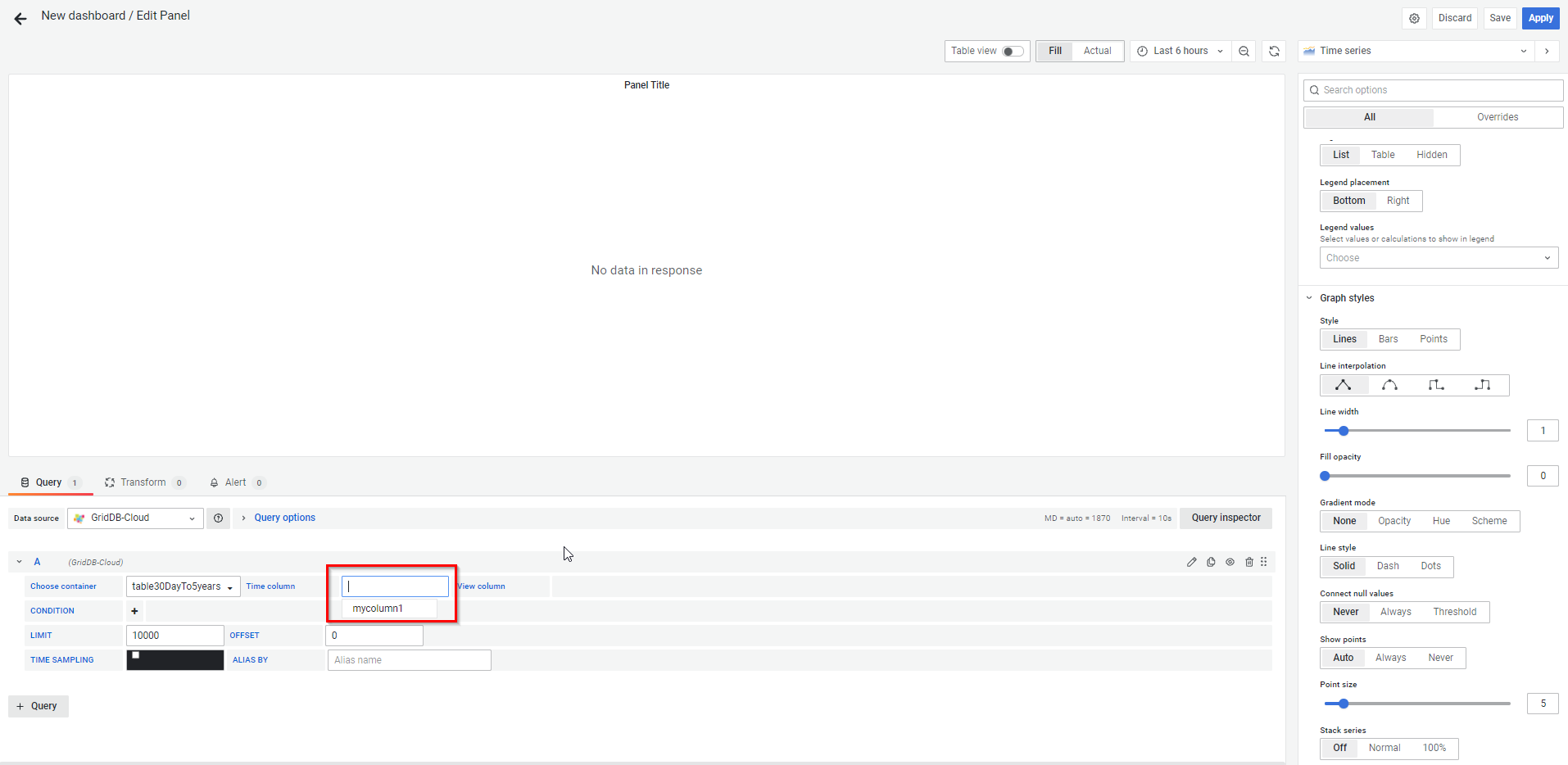
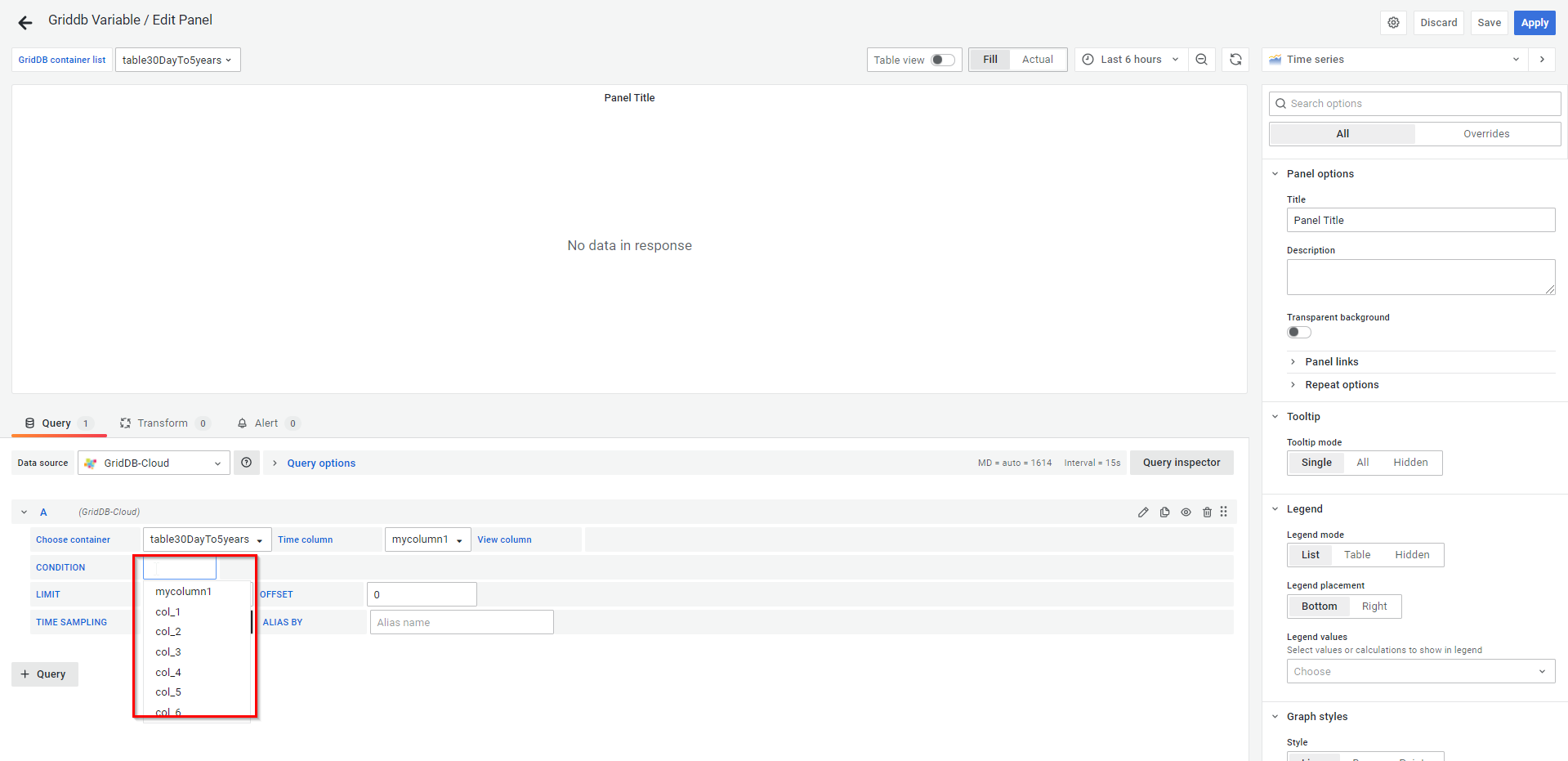
- Query 部分で、ドロップダウンリストからコンテナと時間カラムを選択します。


クエリに条件を追加します。

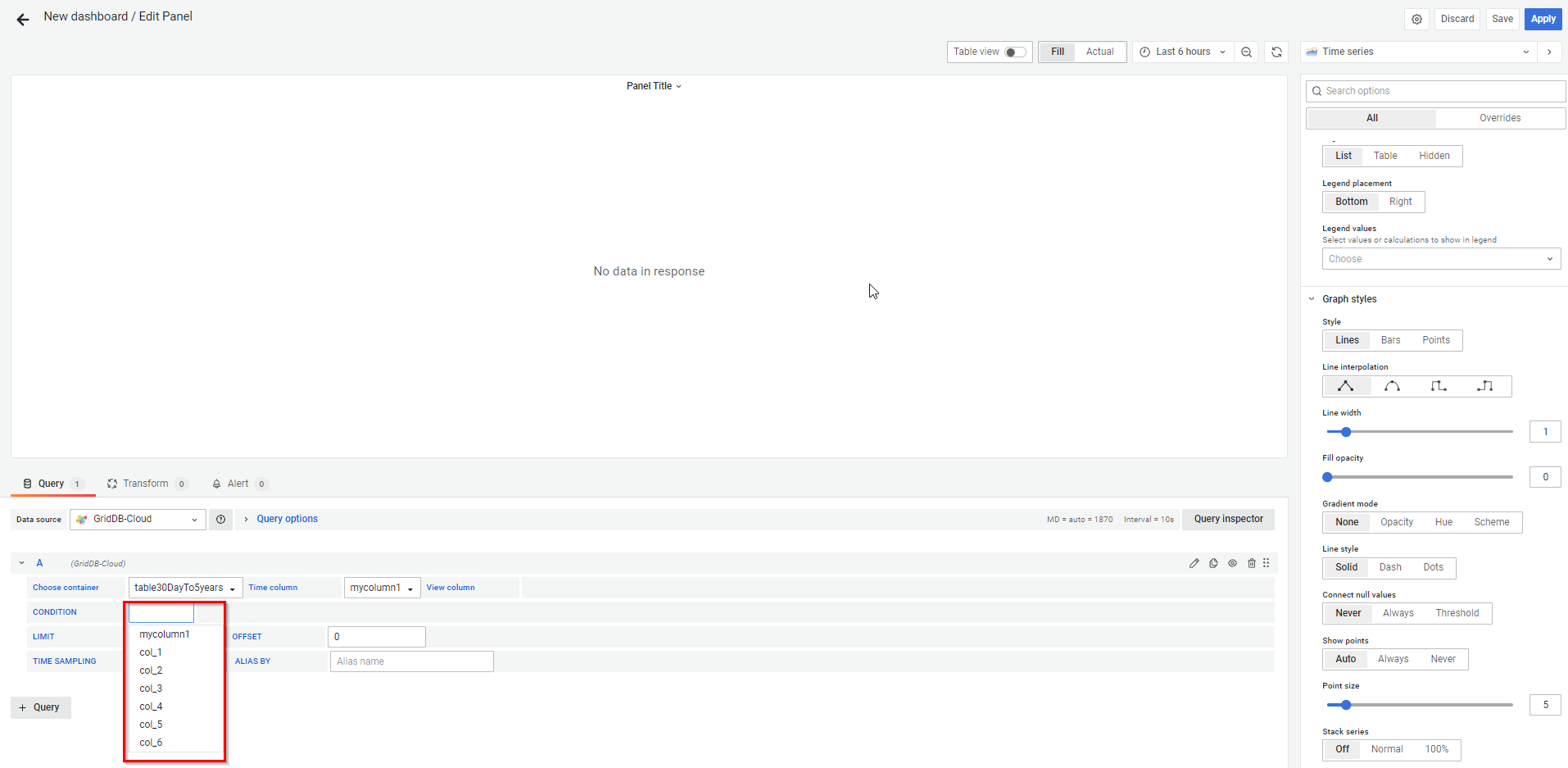
条件用のカラムの追加 
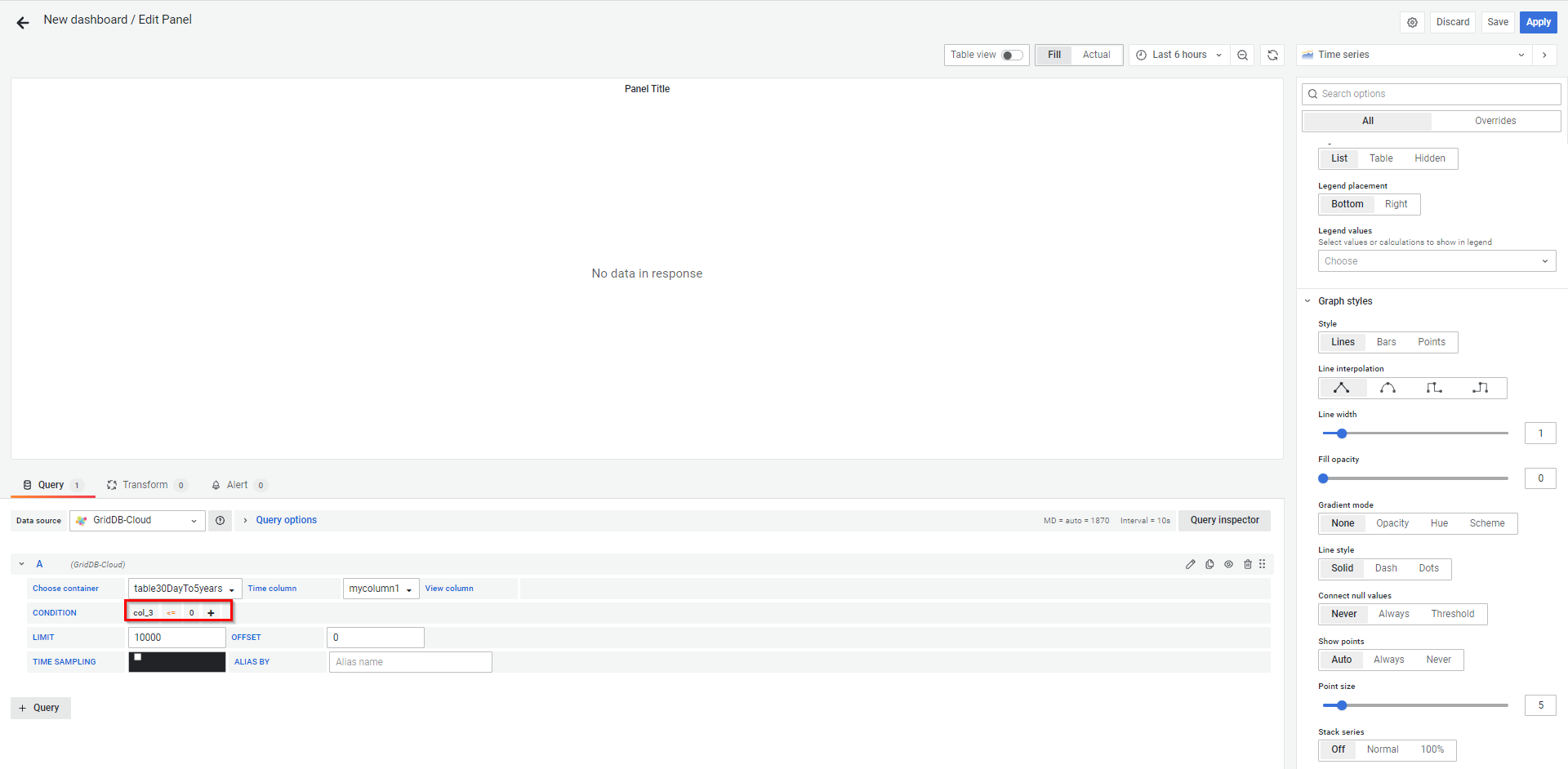
演算条件の追加 
被演算子の追加 📝 condition セクションの "+" ボタンをクリックすると、さらに条件を追加できます。
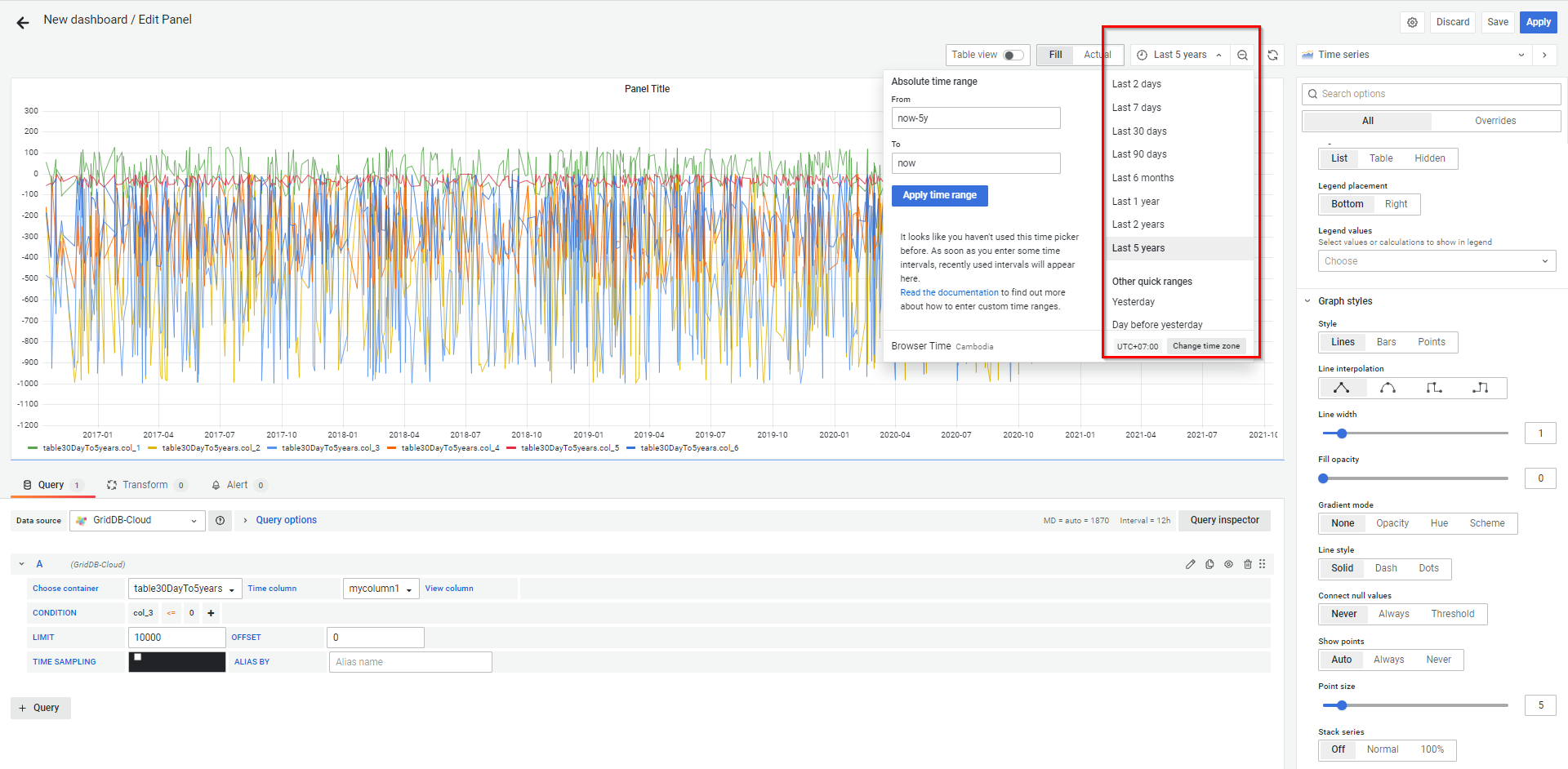
データを表示する時間範囲を選択します。

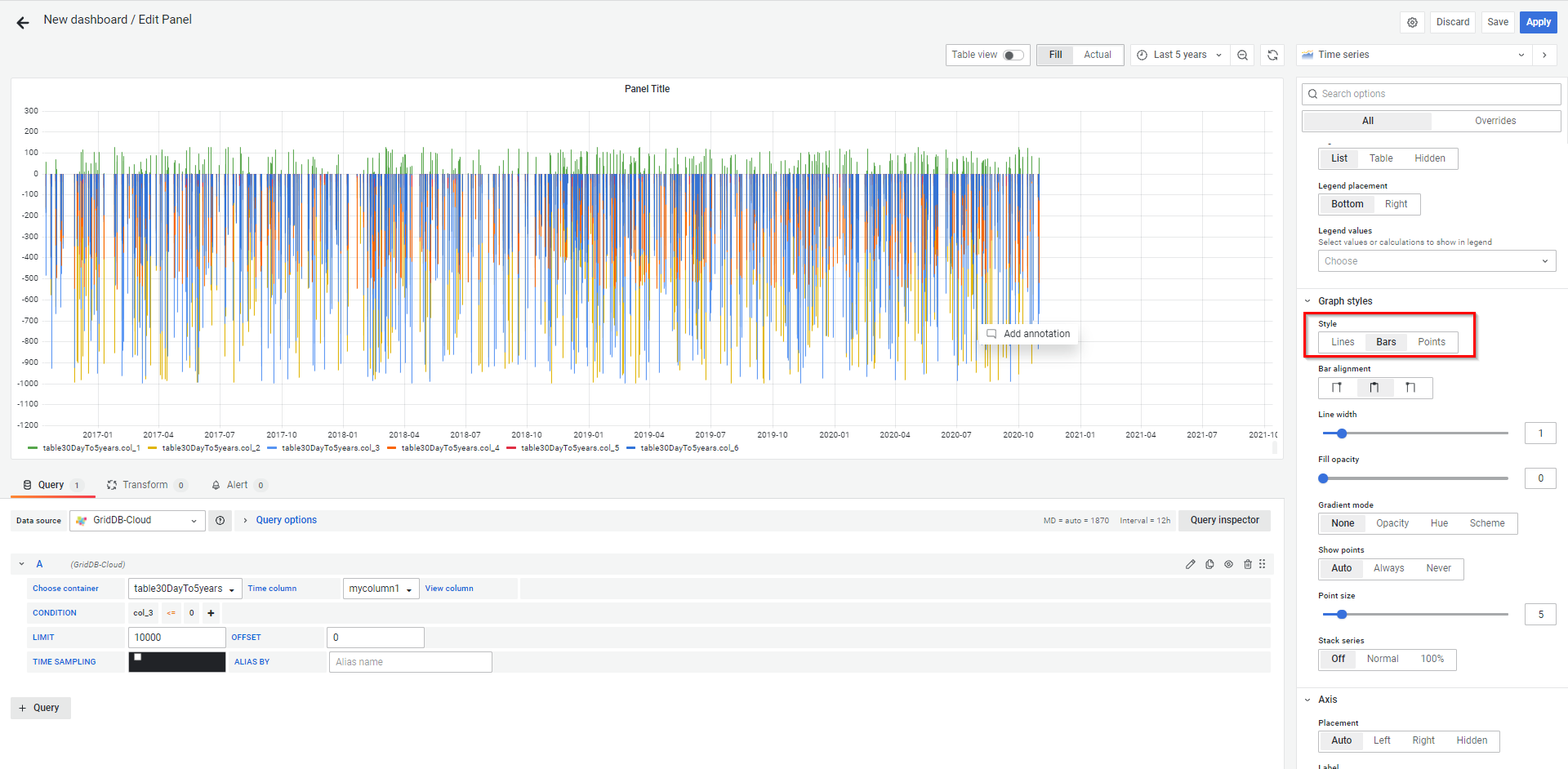
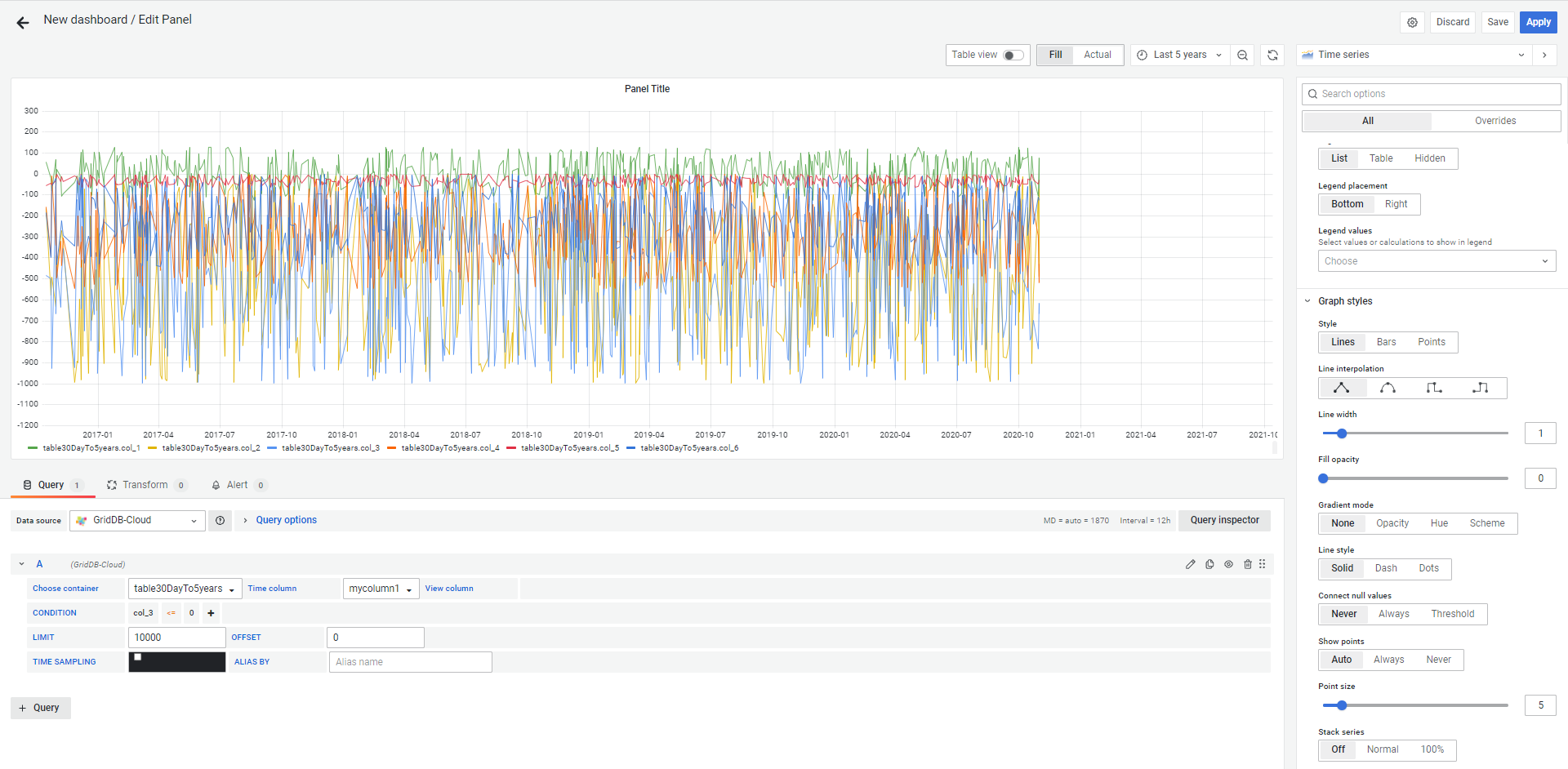
時間範囲の選択 下に示すように、グラフのスタイルを選択することもできます。

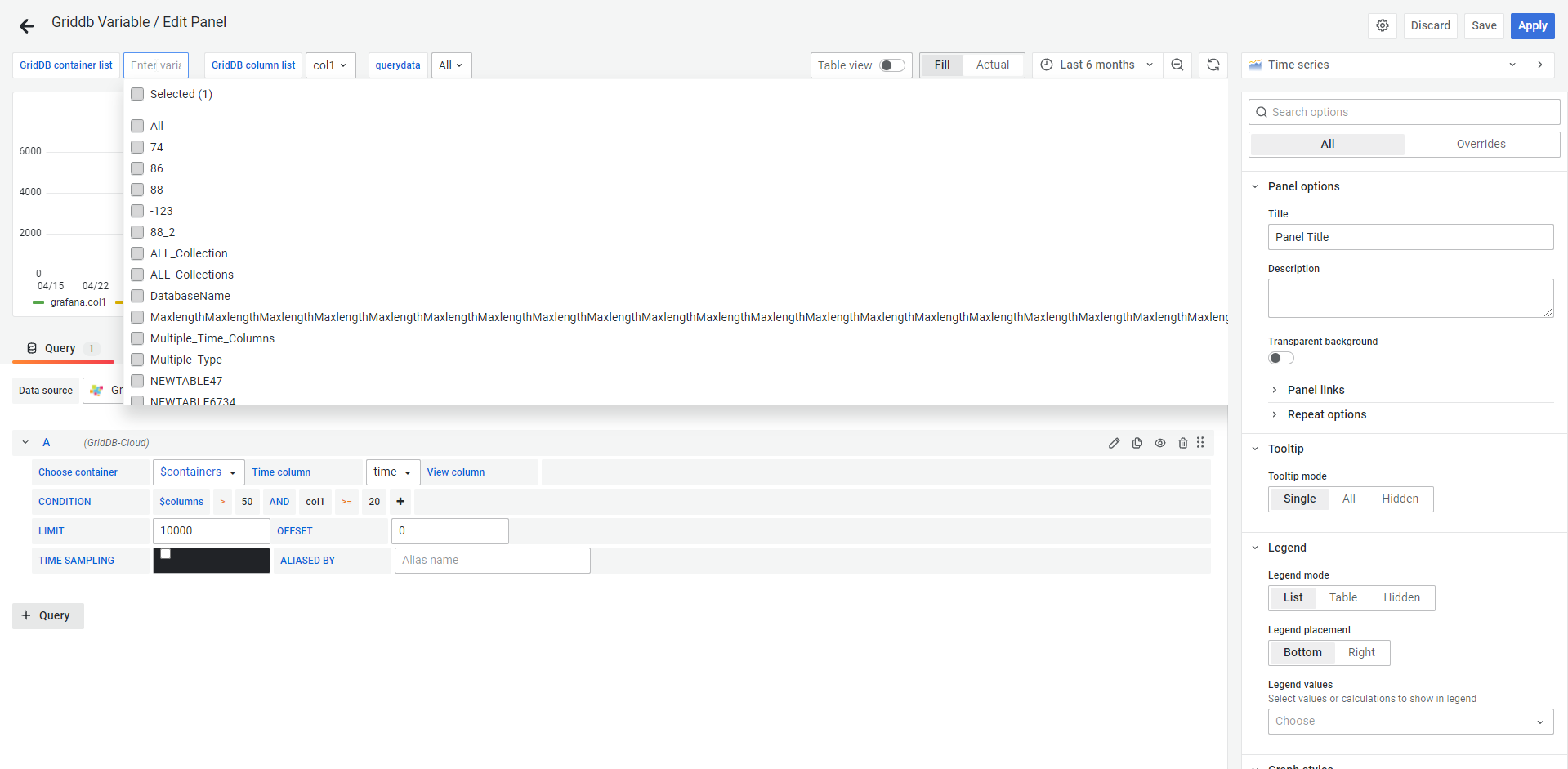
グラフのスタイルの選択 クエリを追加し終えると、次のようなダッシュボードが表示されます。

クエリ追加後のダッシュボード 📝 クエリを編集するたびに グラフは追加の操作なしに自動的に更新されます。
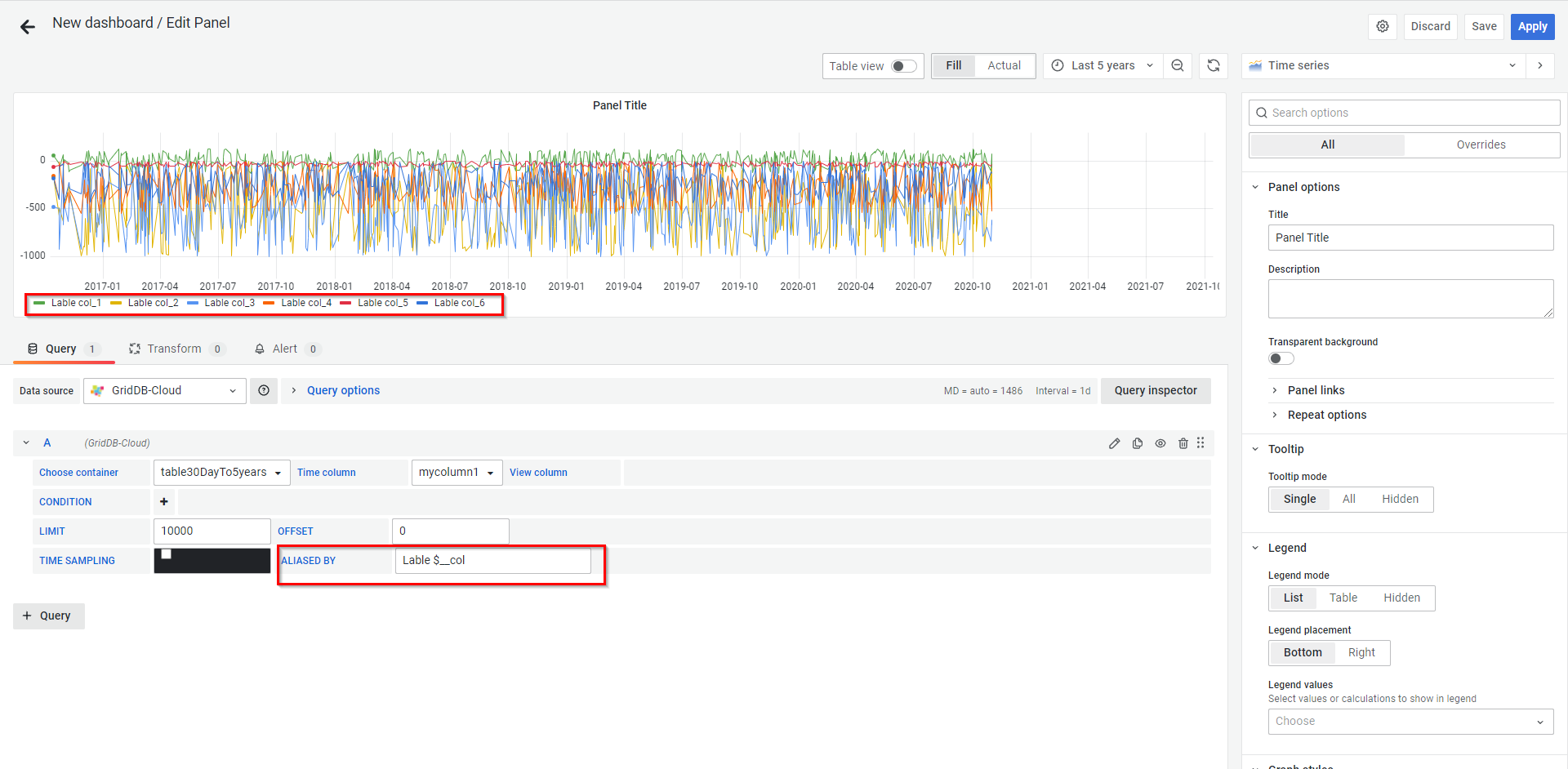
下に示すように、ALIASED BY のテキスト領域にユーザ定義の値を入力すると、表示される凡例を変更できます。

alias(別名)を指定したクエリ 使用できる特殊変数については、 データフィールドごとの特殊なクエリ式の利用可否の表の Edit Panel画面のALIASED BYフィールド の列を参照。
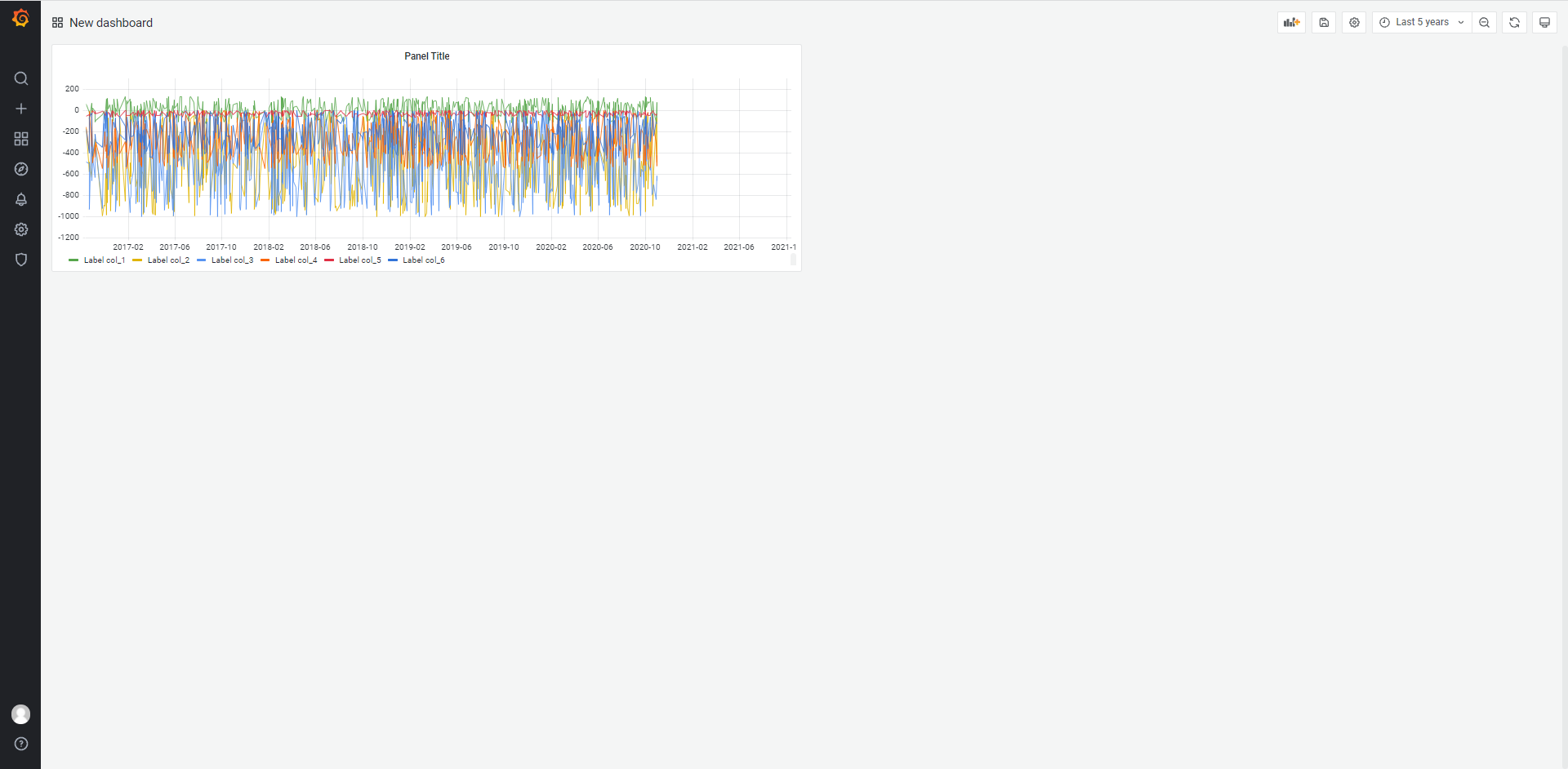
Apply ボタンをクリックしダッシュボードを保存します。ユーザは変数画面にリダイレクトされ、グラフが指定したとおりに表示されます。

- Save ボタンをクリックし、ダッシュボードを保存します。
4.1.2 追加設定
可視化のためのダッシュボードの作成の項で説明したように、可視化のためにダッシュボードを作成する以外に、構成を追加することにより、変数 を用いてより対話的・動的なダッシュボードを作成できます。
4.1.2.1 変数
変数は値のプレースホルダです。変数はメトリックのクエリとパネルのタイトルに使用できます。
詳細は Grafanaの変数を参照。

4.1.2.1.1 変数の設定
任意のパネルを開き、トップ画面の Settings ボタンをクリックします。
サイドメニューの Settings の下の Variables というリンクをクリックします。
+ Add variable ボタンをクリックします。
Edit画面のQueryフィールドにクエリを入力します。その際、次の3つの定義済みのパラメータを使うことができます。
- パラメータを使って全コンテナを取得する場合、
$griddb_container_listの形式を用います。 - パラメータを使って特定のコンテナの全カラムを取得する場合、
$griddb_column_list({container name})の形式を使います。 - パラメータを使って特定のコンテナのデータを取得する場合、
$griddb_query_data({container name}, {columns}, {TQL})の形式を使います。
- パラメータを使って全コンテナを取得する場合、
クエリ結果が Preview of values の領域に表示されます。
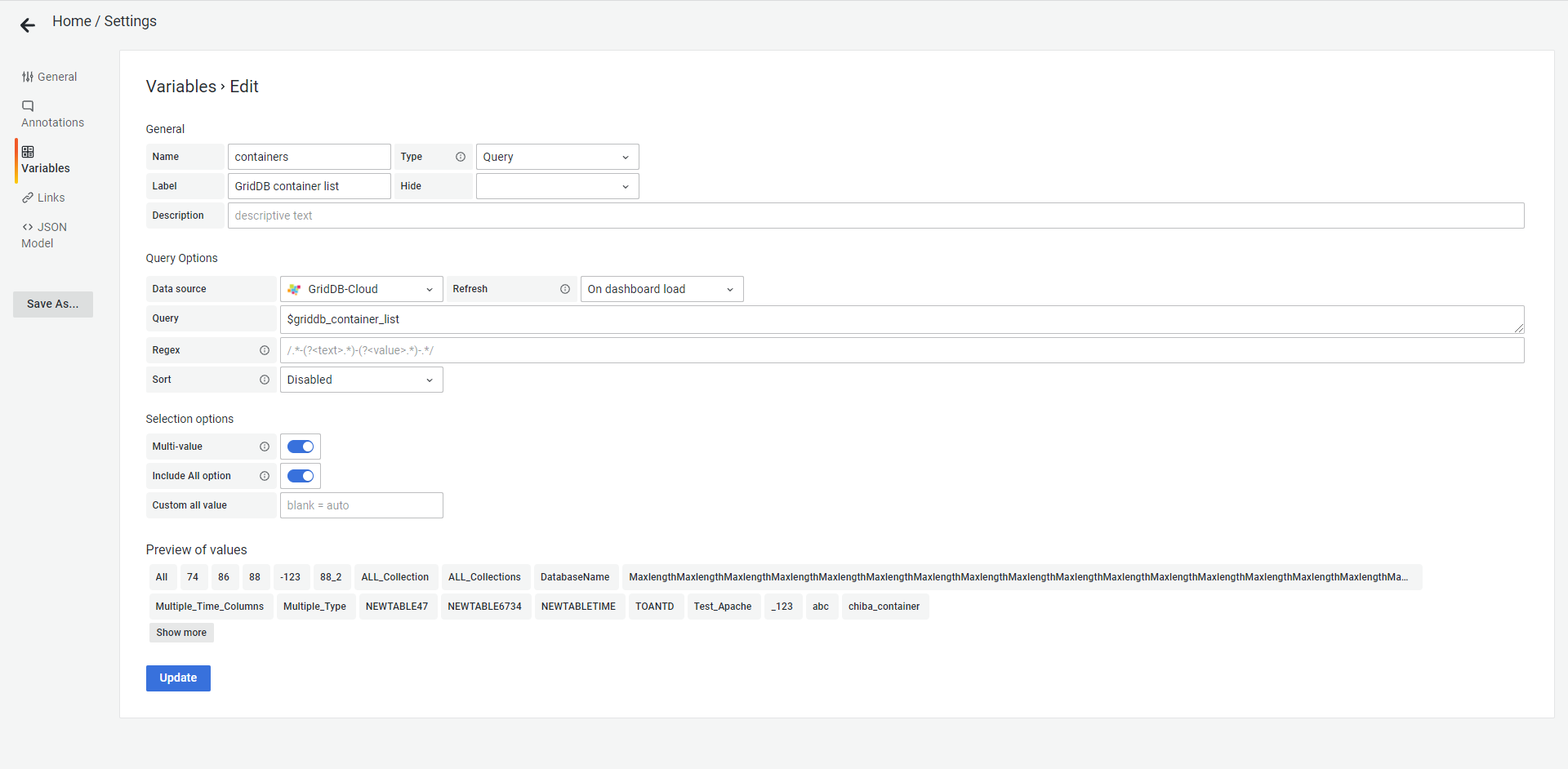
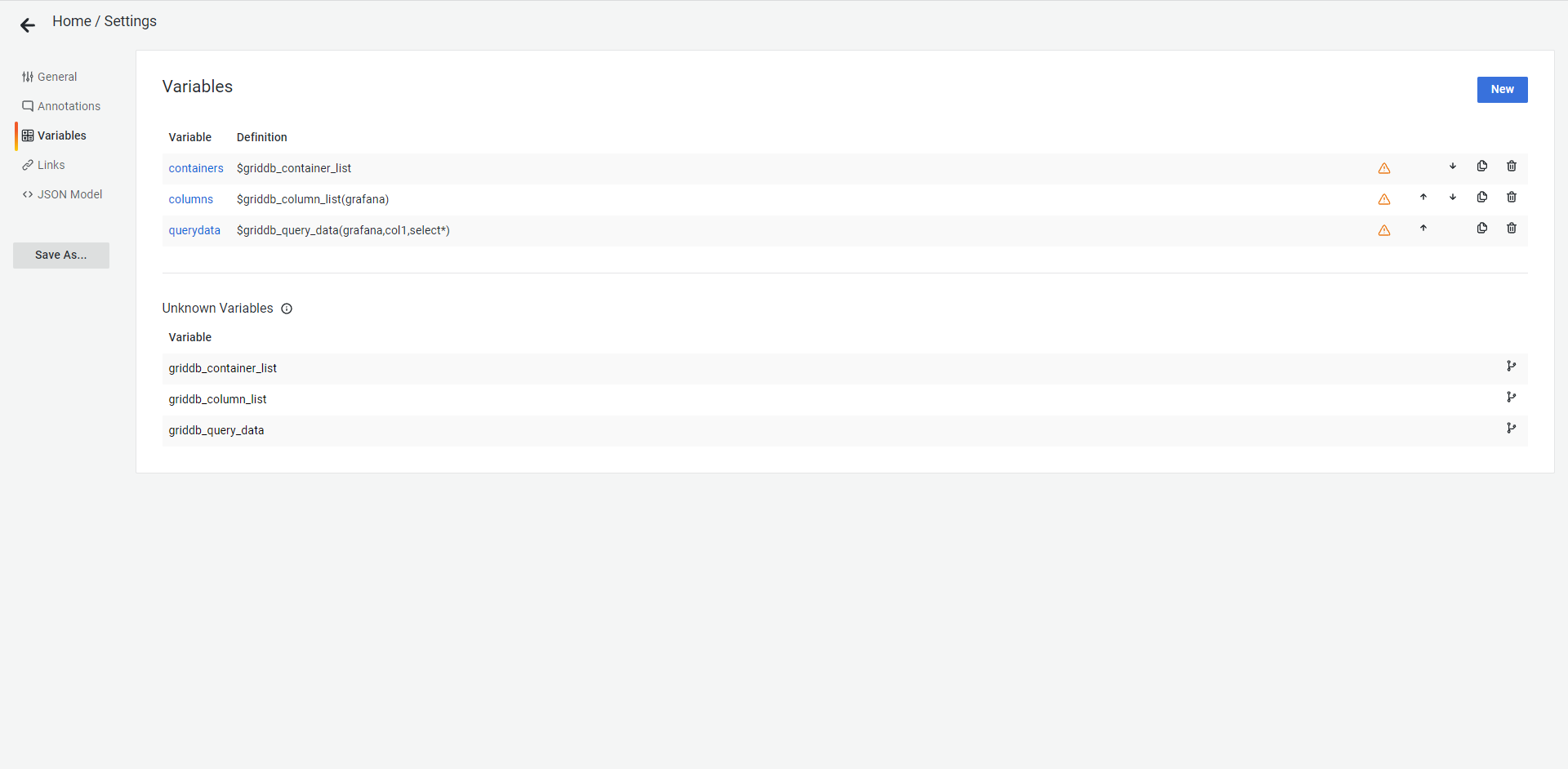
$griddb_container_list

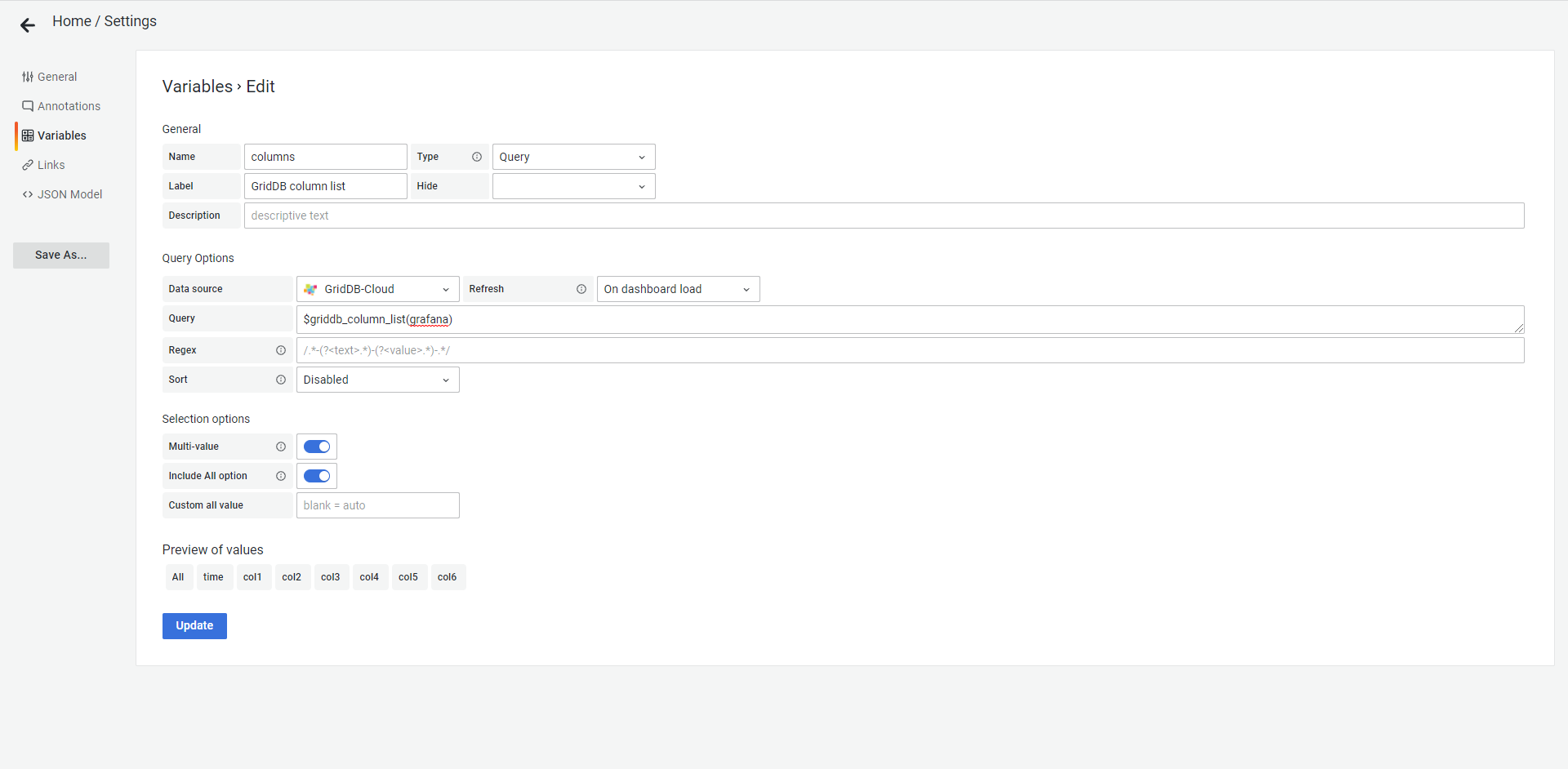
コンテナ一覧用の変数 $griddb_column_list({container name})

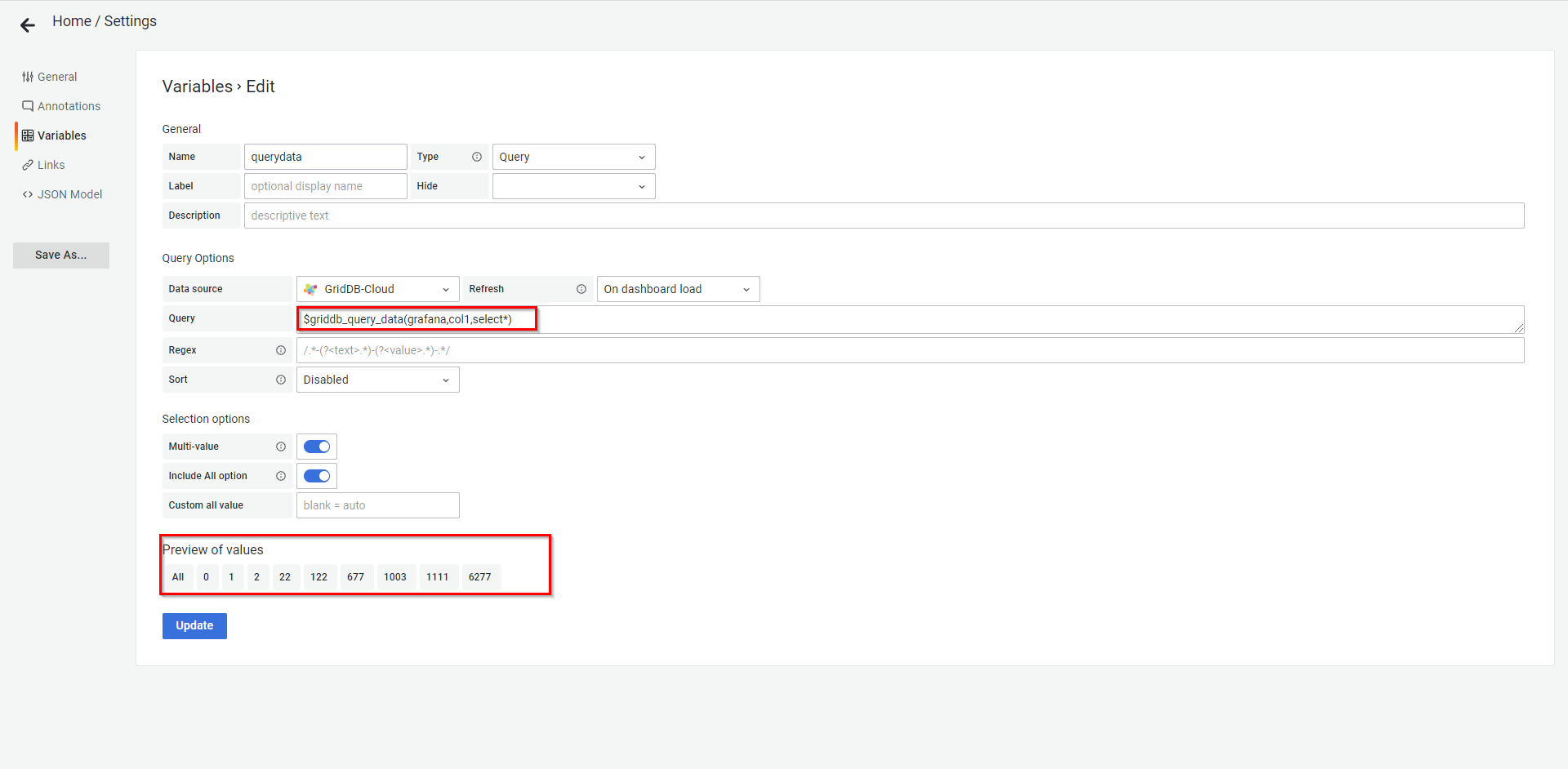
コンテナ'grafana'のカラム一覧用の変数 $griddb_query_data({container name}, {columns}, {TQL})

📝 Multi-value と Include all options の2つのオプションを構成できます。Multi-value を有効にすると、チェックボックスをチェックすることにより、複数の値を選択できます。また、 Include all options を有効にすると、"All"のチェックボックスをチェックすることですべてのチェックボックスを自動的に選択できます。
Update ボタンと Save As ボタンをクリックし、変数を保存します。

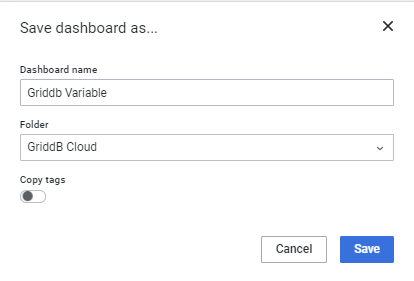
UpdateボタンとSave Asボタンのクリック後 Save dashboard as... ダイアログで dashboard name(ダッシュボード名) を入力し、folder(フォルダ) (デフォルトはGeneral)を選択します。

Save dashboard as...ダイアログ Save ボタンをクリックします。上記で作成した変数でダッシュボードが作成されます。
4.1.3 変数を用いたデータの可視化
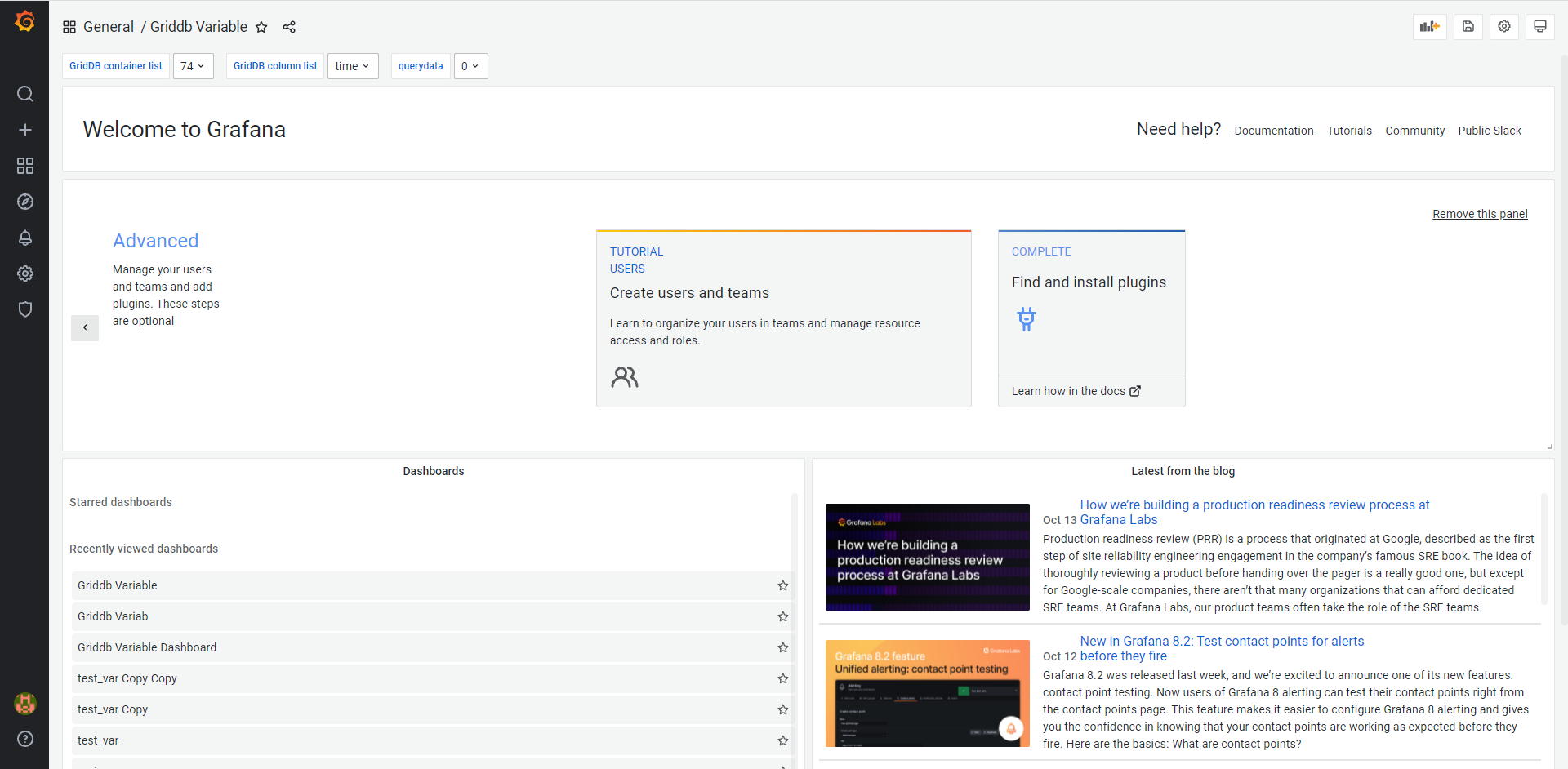
変数の設定の項で変数が問題なく作成された場合、ユーザは作成した変数の画面にリダイレクトされます。

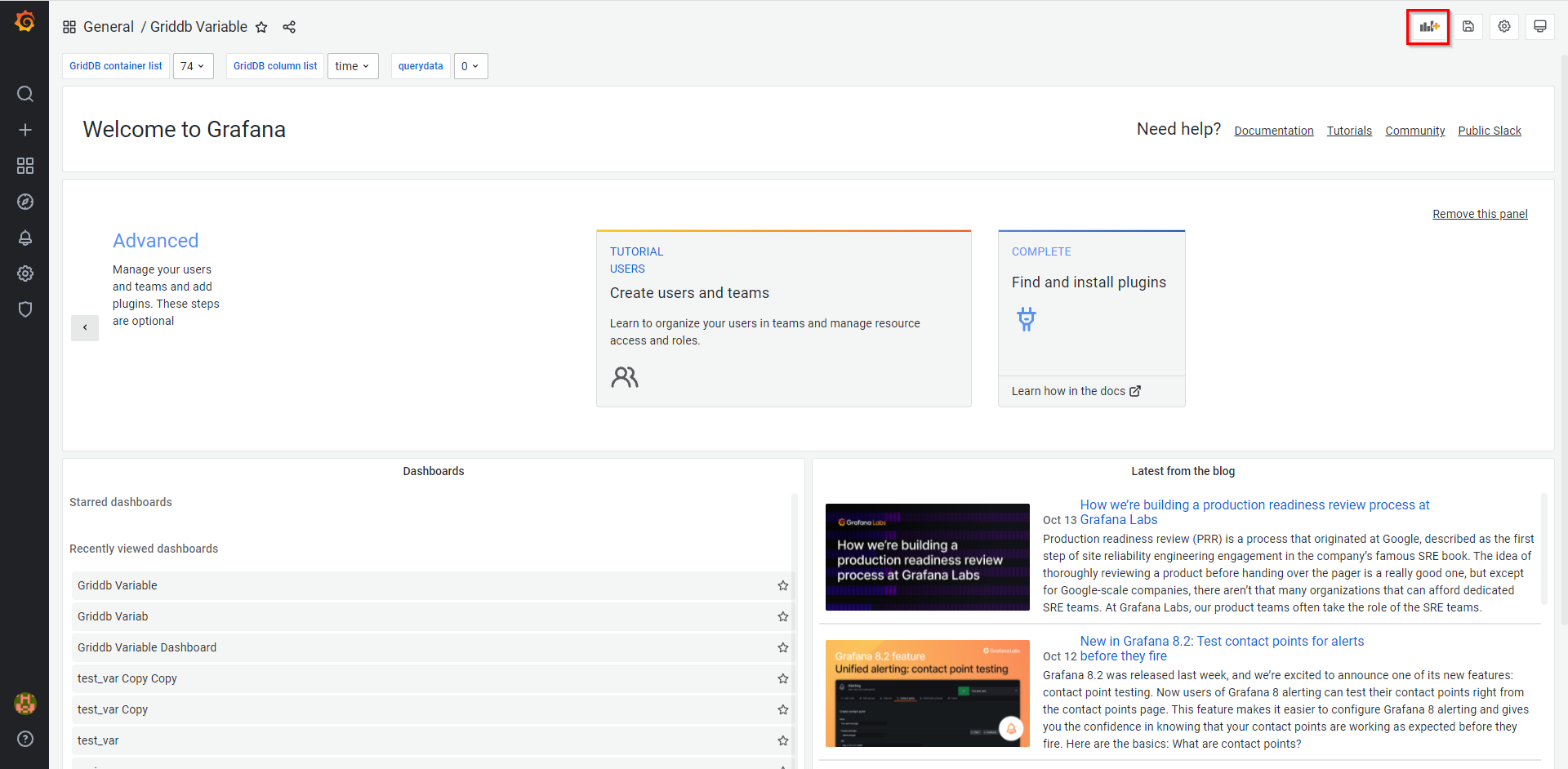
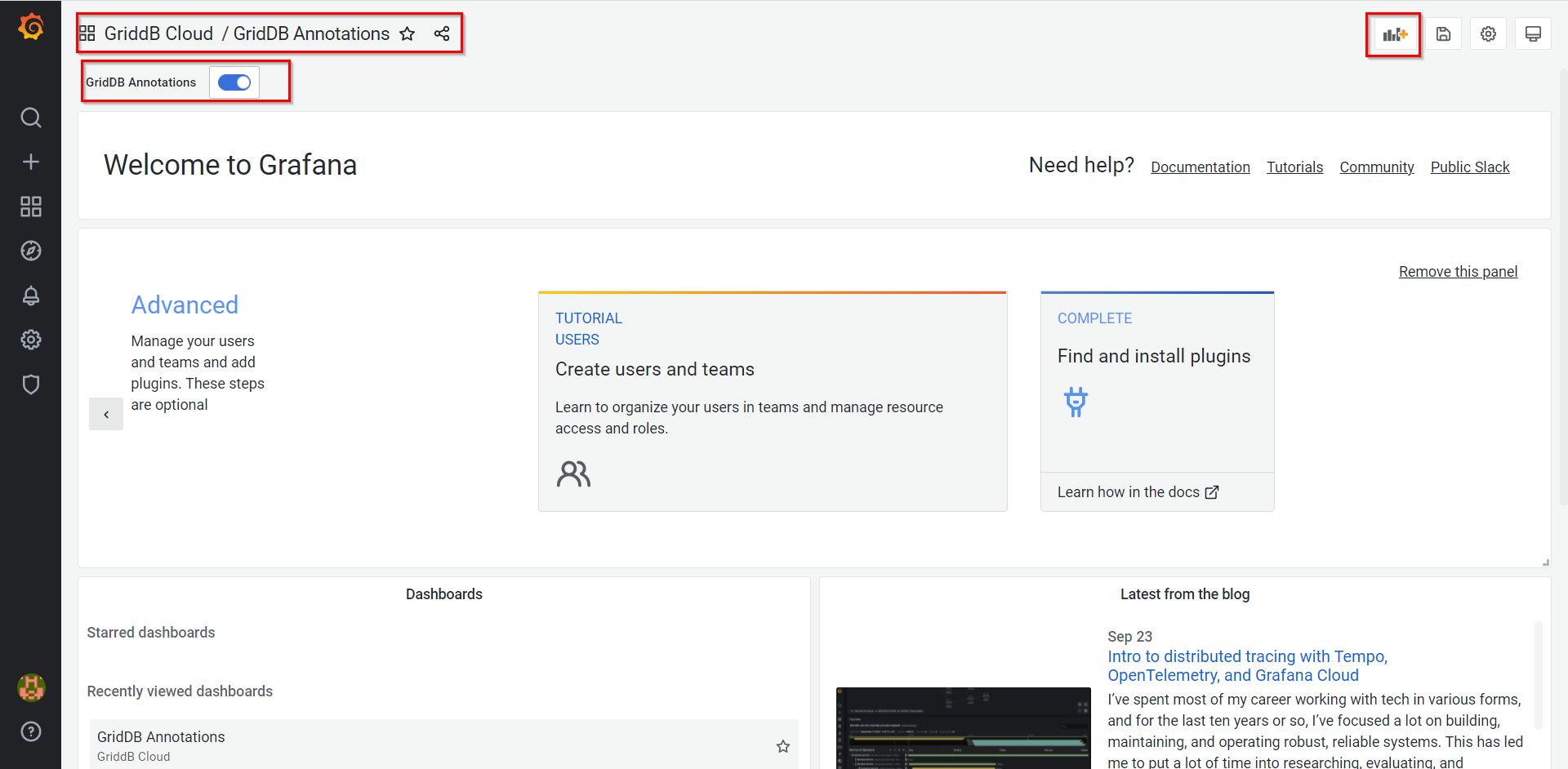
変数画面 画面上部右側の赤で囲んだ Add panel ボタンをクリックします。

変数用のパネルの追加 可視化のためのダッシュボードの作成 の項の手順2と手順3を行います。
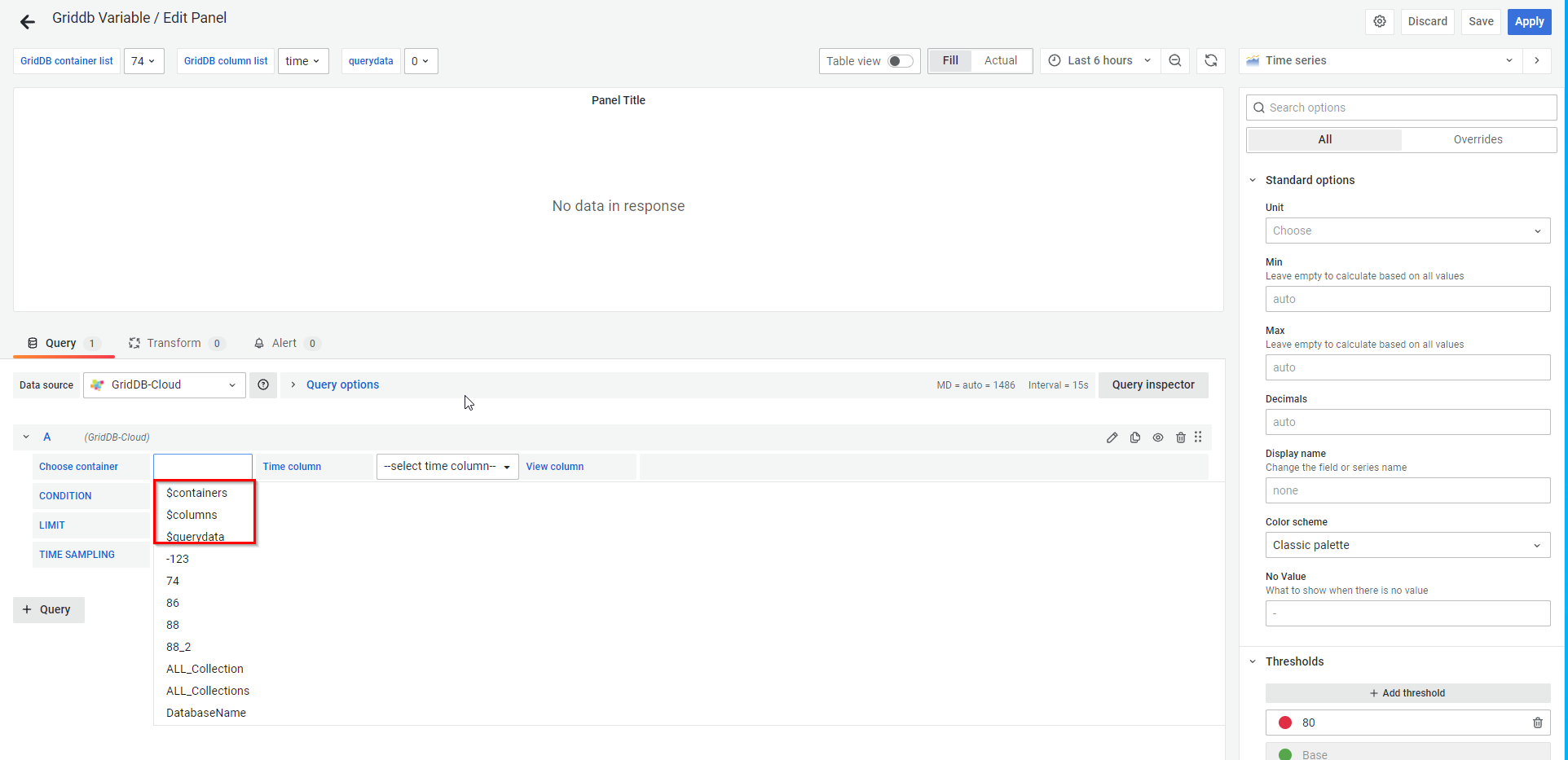
変数の設定の項で作成したコンテナの変数を1つ選択します。

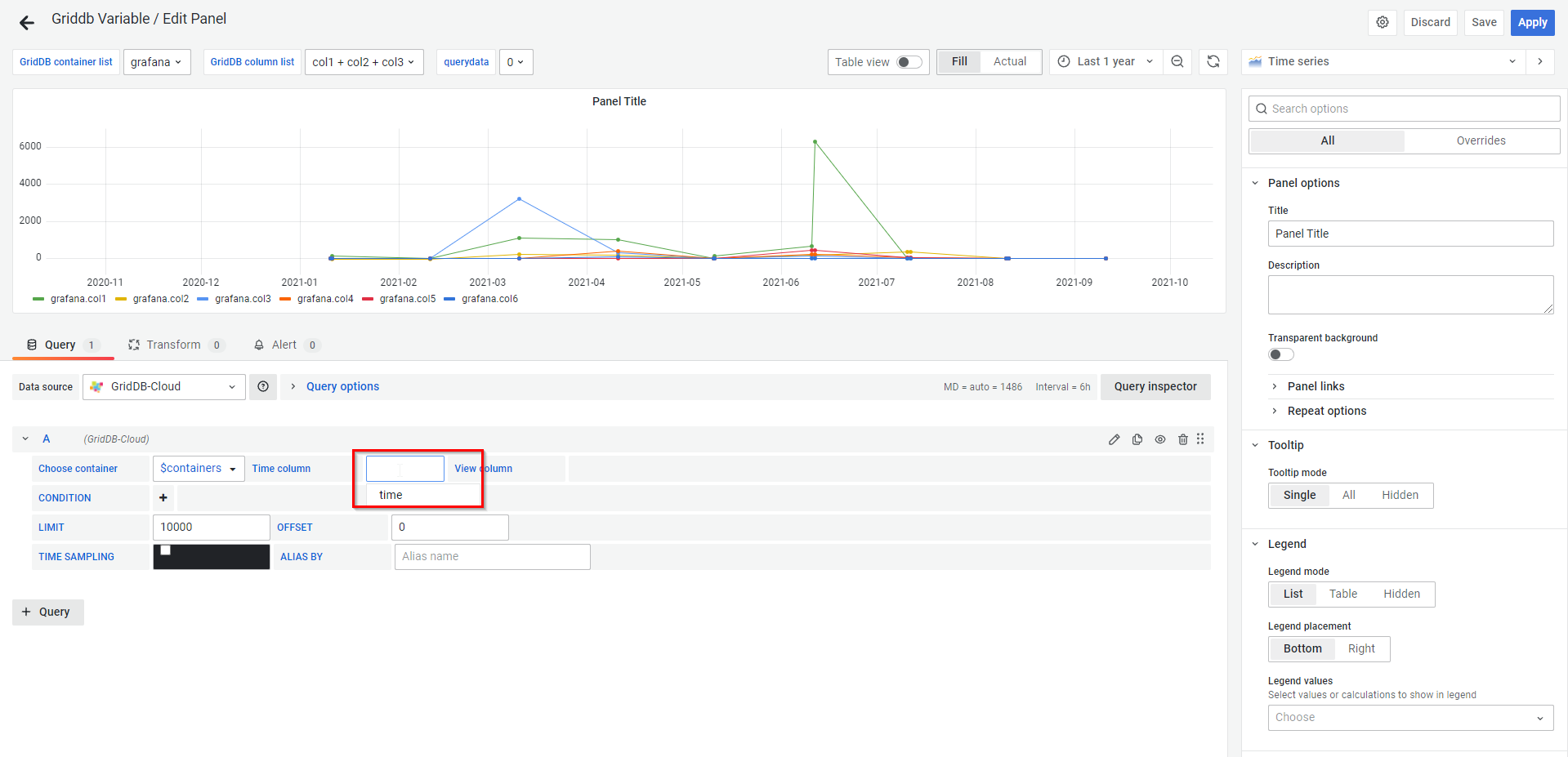
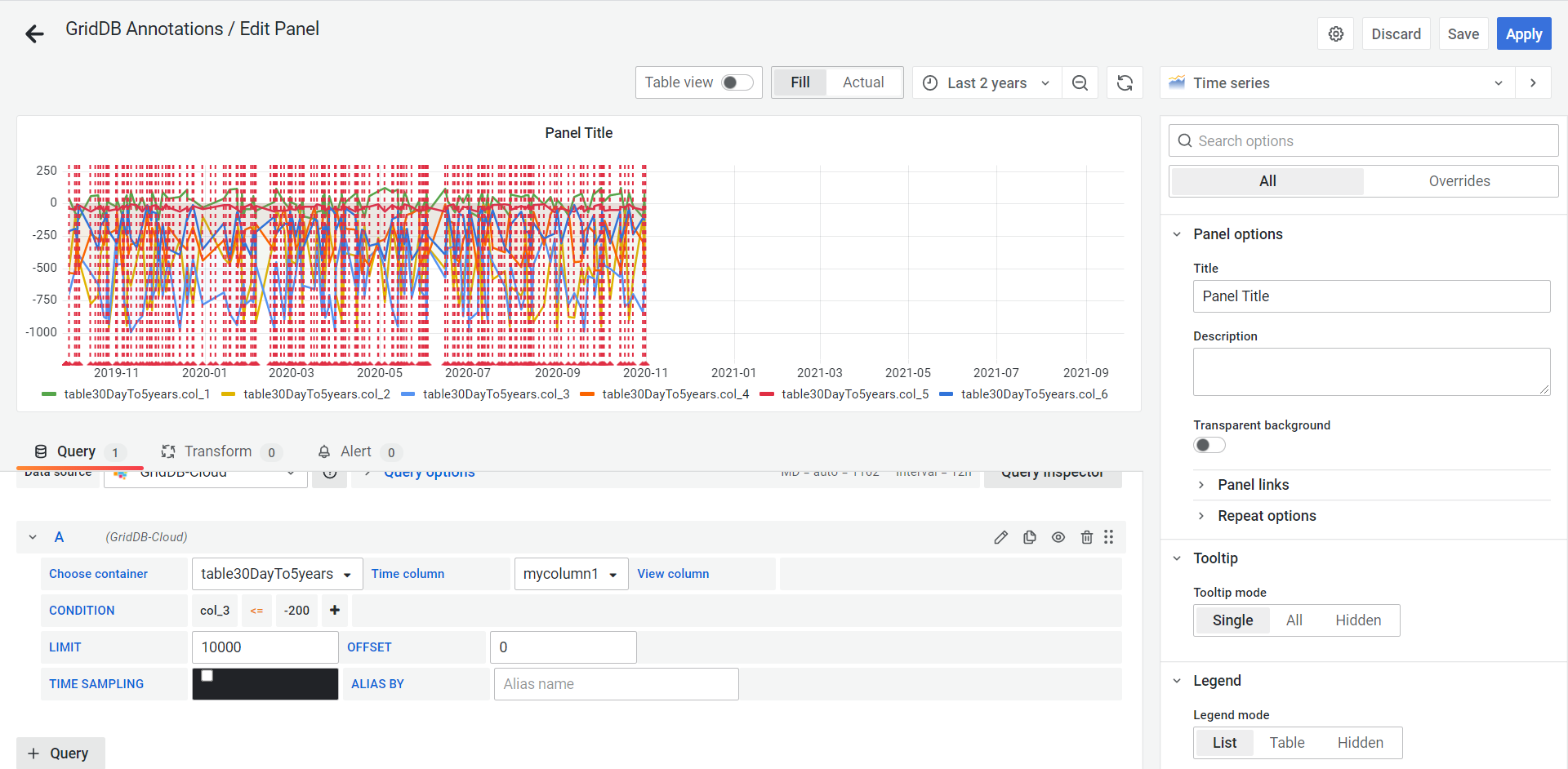
コンテナの変数の選択 下に示すように時間カラムを選択します。

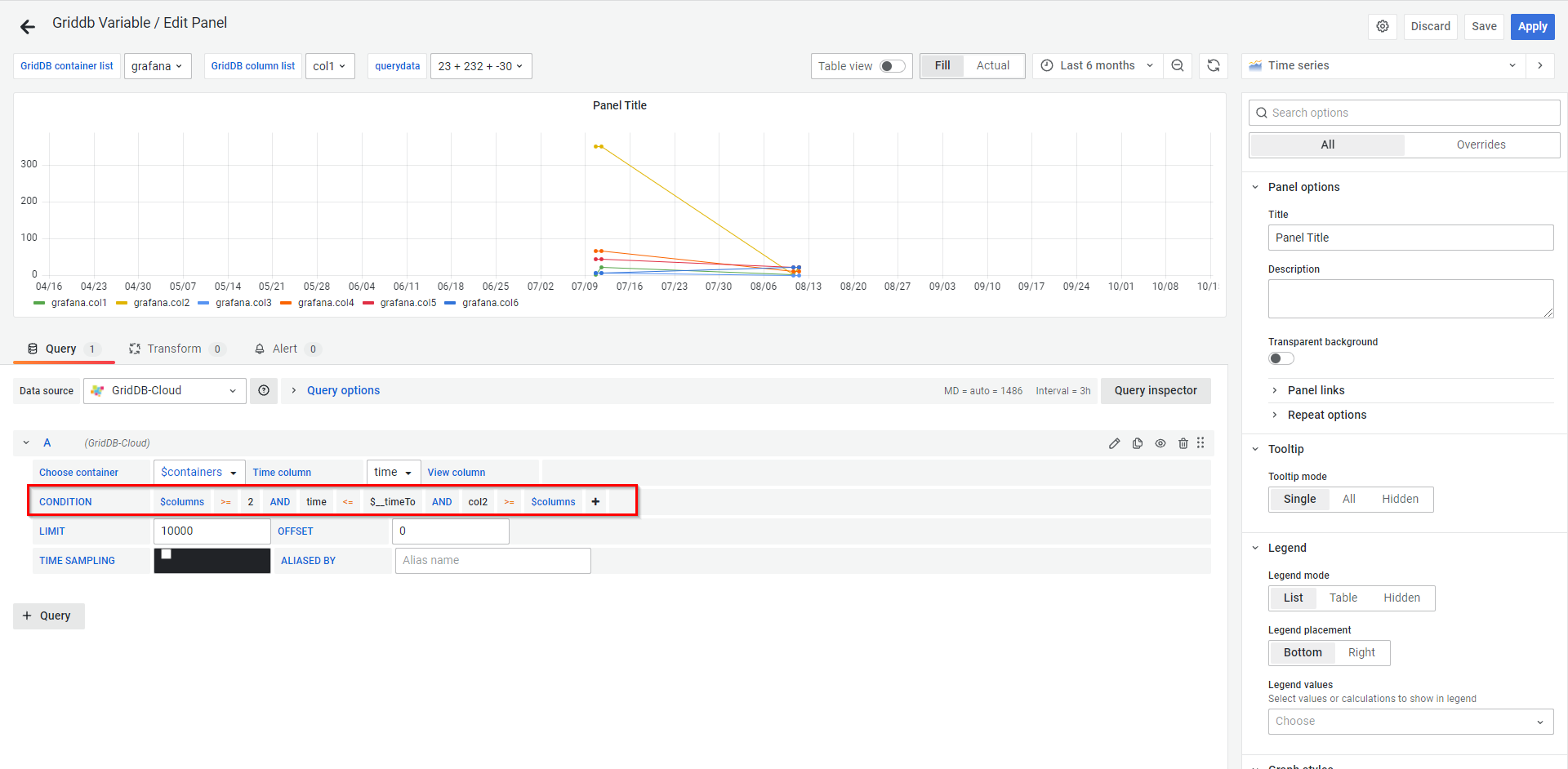
時間カラムの選択 グラフに表示されたデータを制御するためには、CONDITION領域に1つ以上の条件を追加します。CONDITION条件にはこれまで作成した変数を指定できます。ただし、制約により変数は手動で入力する必要があります。ドロップダウンリストから選択することはできません。

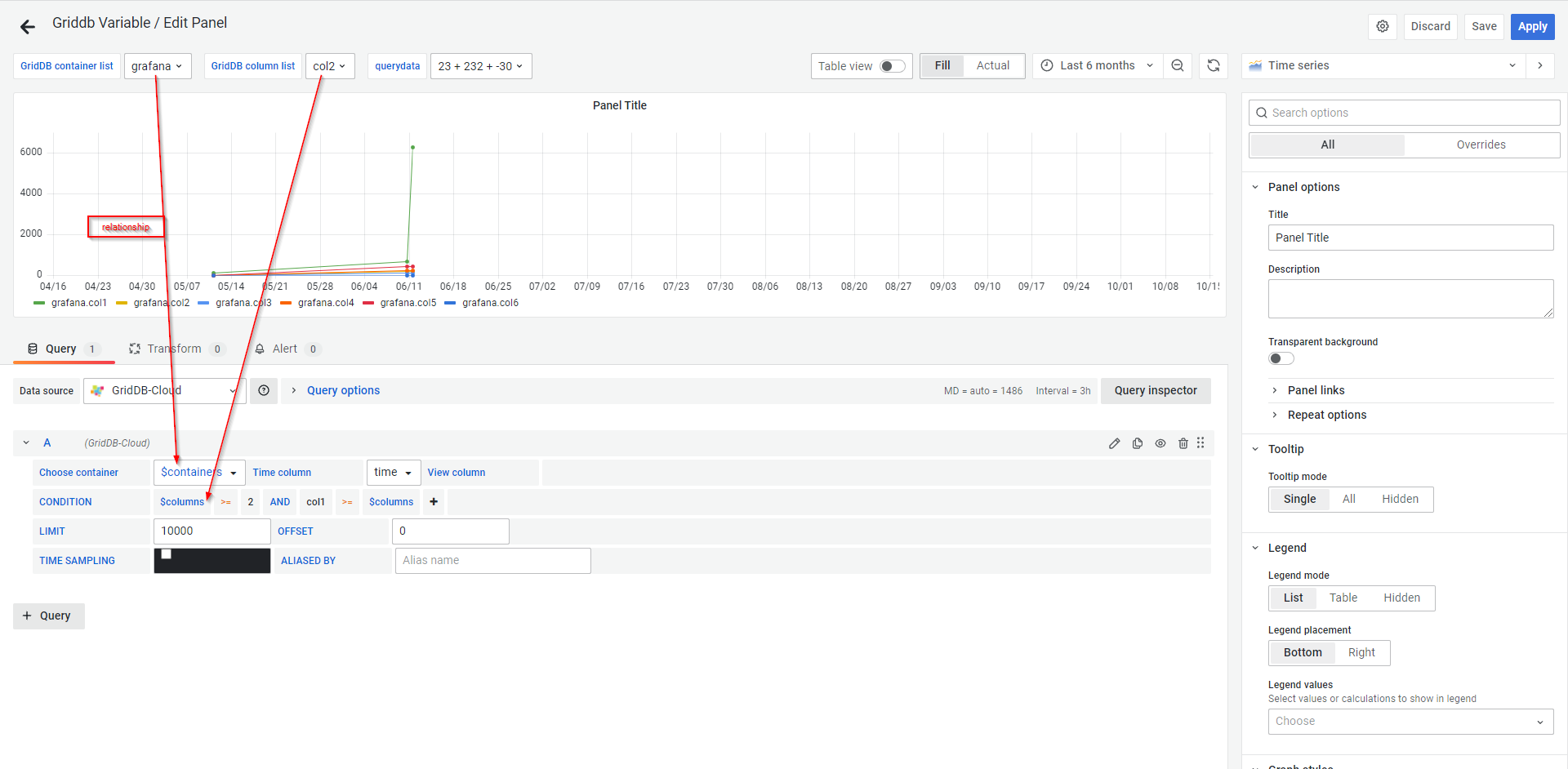
変数を用いた条件の追加 グラフ上にあるリストの具体的な値を指定し、変数に反映します。

具体的な値と変数の間の関係
4.1.3.1 アノテーション
可視化のためのダッシュボードの作成の項で説明したように、可視化のためにダッシュボードを作成したり、変数を用いてデータを可視化する以外に、アノテーションを設定して、グラフ上の点に豊富なイベントのマークを付けることができます。アノテーションにマウスカーソルをかざすと、イベントの説明とイベントタグを取得できます。テキスト領域には詳細がわかる他システムへのリンクが含まれている場合もあります。
詳細は Grafanaのアノテーションを参照。
4.1.3.1.1 アノテーションの設定
任意のパネルを開き、トップ画面の Settings ボタンをクリックします。
サイドメニューの Settings の下の Annotations というリンクをクリックします。
+ Add Annotation Query ボタンをクリックします。
現在、GridDB入力プラグインは、annotation と region annotation の2つのアノテーションに対応しています。region annotationは複数の時間カラム(例:Multiple_Time_Columns)を持つコンテナに使用します。
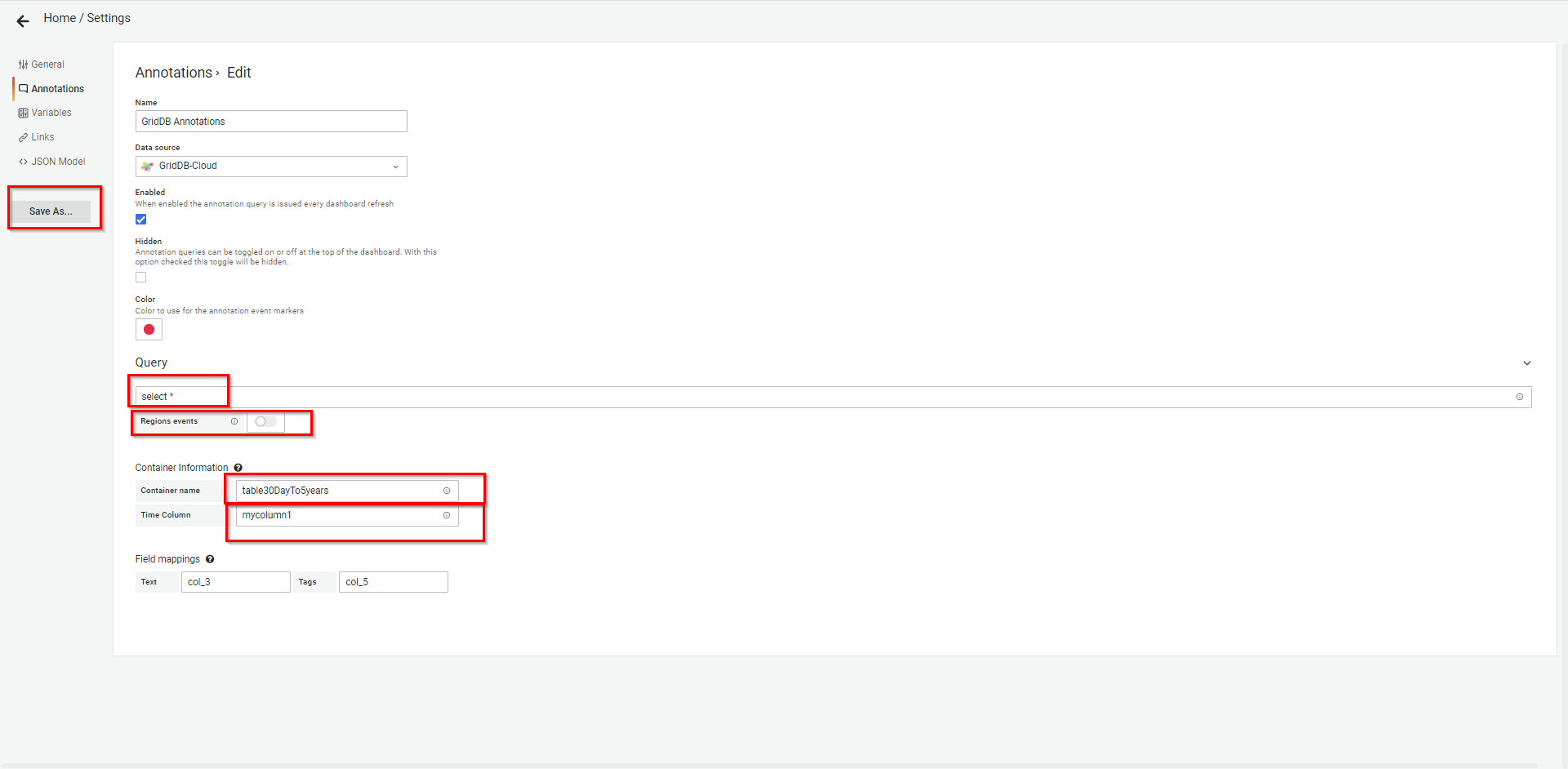
4.1. 次のデータを入力し annotation を作成します。

annotationの作成
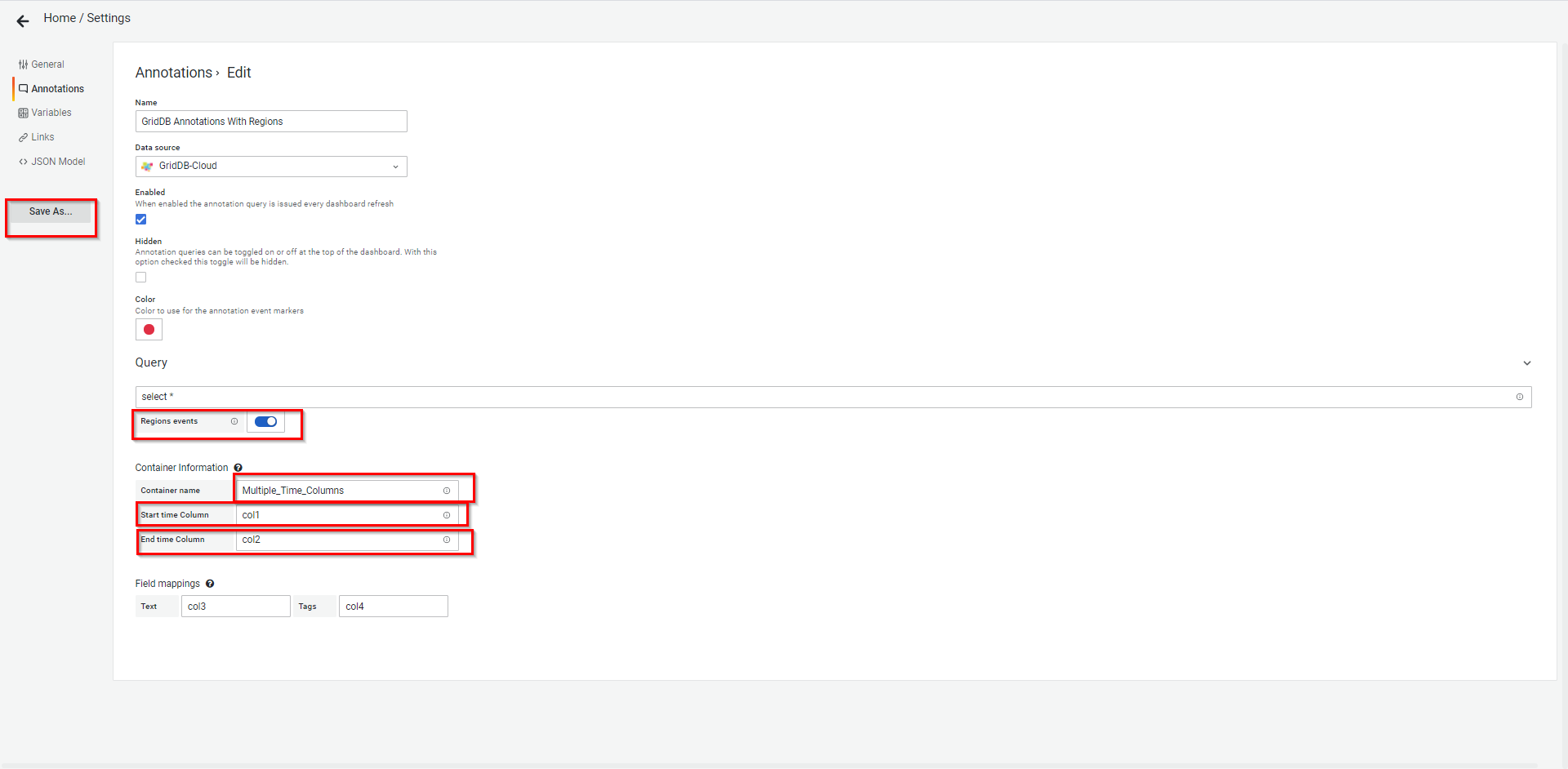
4.2. 次のデータを入力し region annotation を作成します。

動的なクエリを作成するためにクエリのフィールドに追加できる引数については付録を参照。

Save As... ボタンをクリックし、アノテーションを作成します。
変数の作成方法と同様の要領で Save dashboard as... ダイアログでダッシュボード情報を追加し、Save ボタンをクリックし、ダッシュボードを保存します。
ダッシュボードを保存後、上記で作成したアノテーション付きのダッシュボードが作成されます。
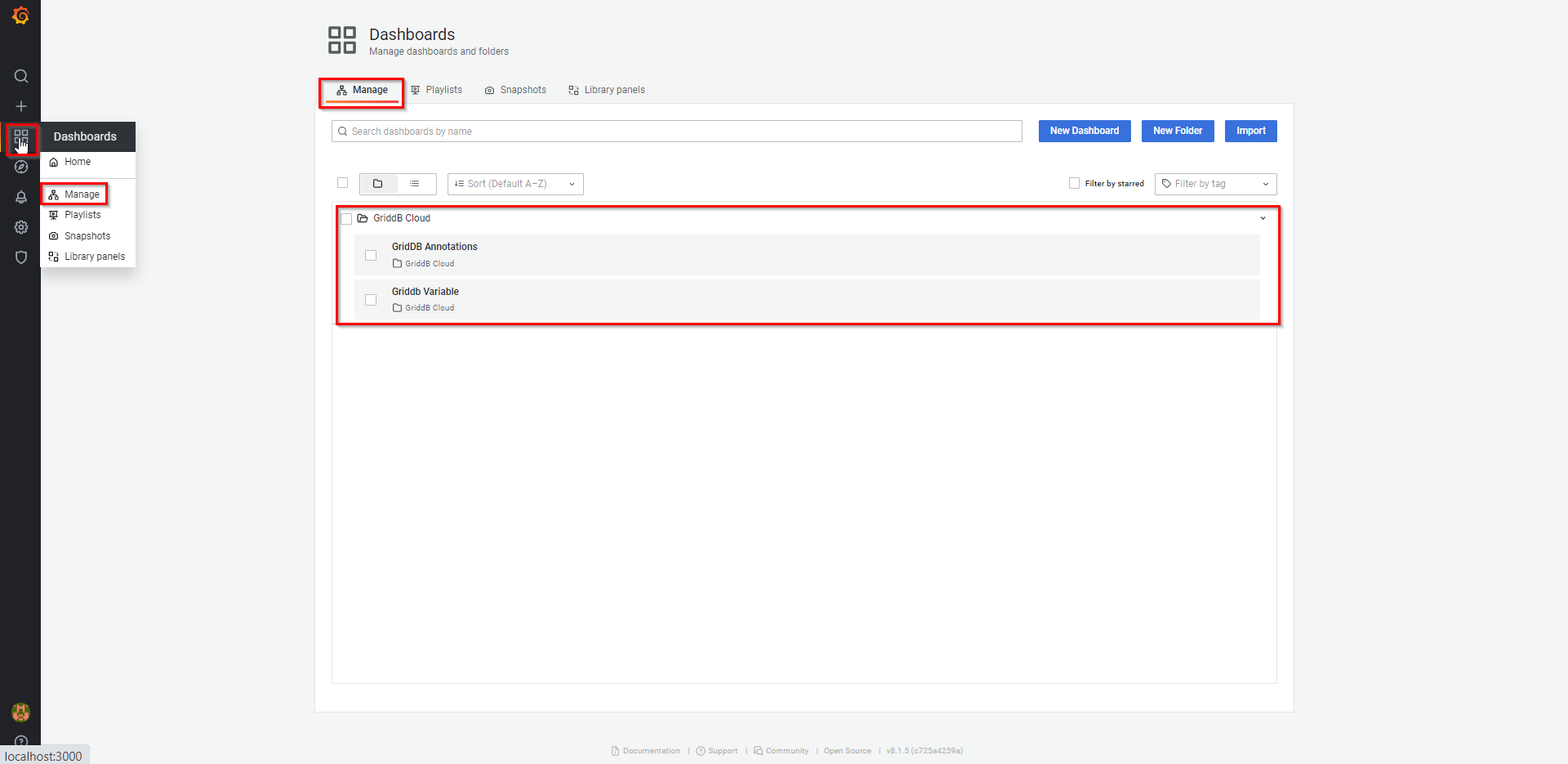
ダッシュボード設定を完了後、サイドメニューの Dashboardsリンクの下の Manage というリンクをクリックします。Manage タブの下に、設定したダッシュボードの一覧を表示した画面が表示されます。

4.1.3.1.2 アノテーションを用いたデータの可視化
アノテーションの設定の項でアノテーションが問題なく作成された場合、ユーザは作成したアノテーションの画面にリダイレクトされます。
ドロップダウンリストからコンテナを選択し、下記に示すように Add panel ボタンをクリックします。

アノテーション画面 アノテーションパネルが表示されます。前の項でクエリを追加したのと同様の要領で、データの可視化のためにクエリを追加します。

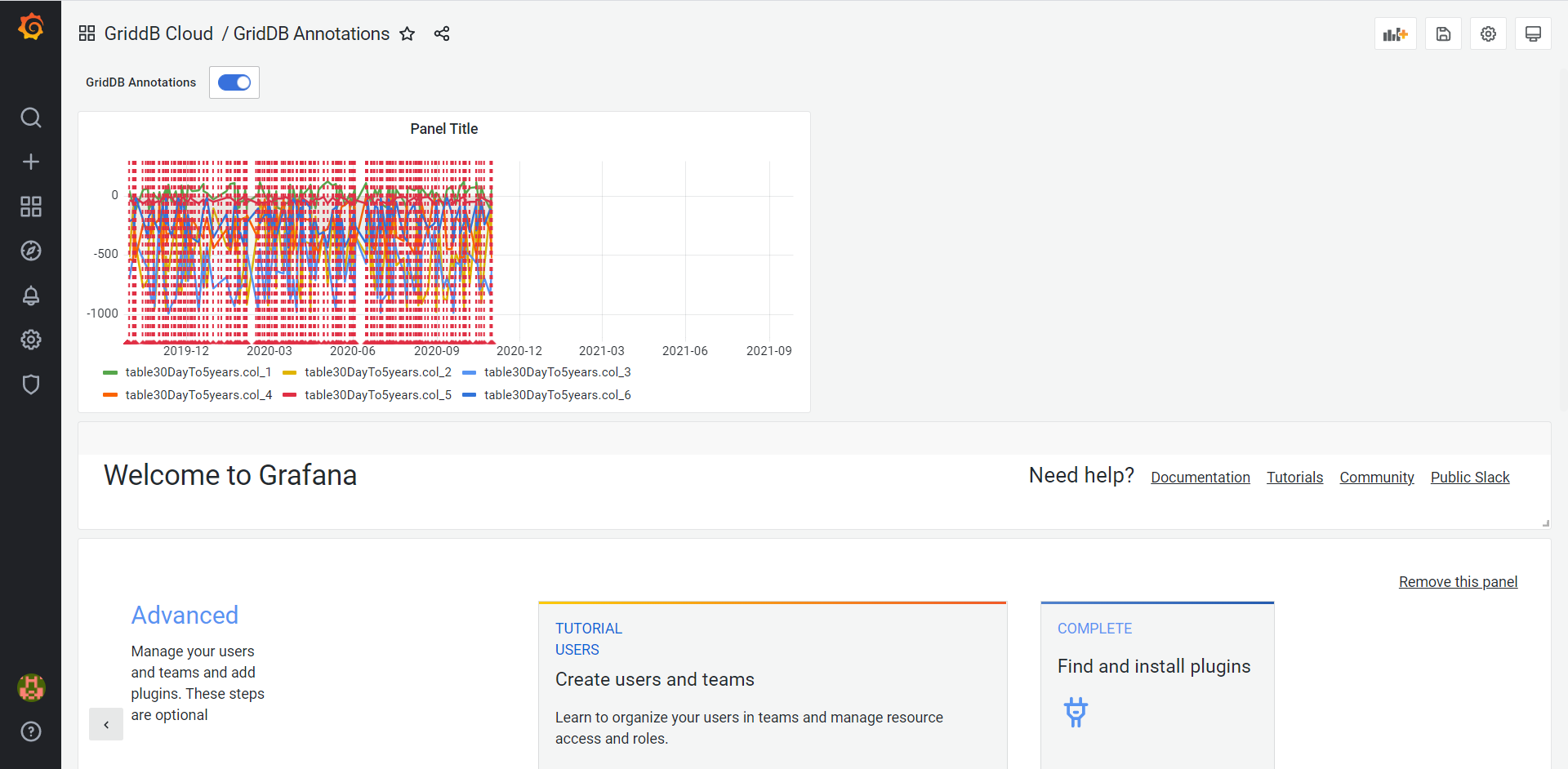
アノテーションパネル 次のアノテーション画面が表示されます。

4.2 探索
Explore 画面は2つ(1.1.と1.2.)アクセス方法があります。
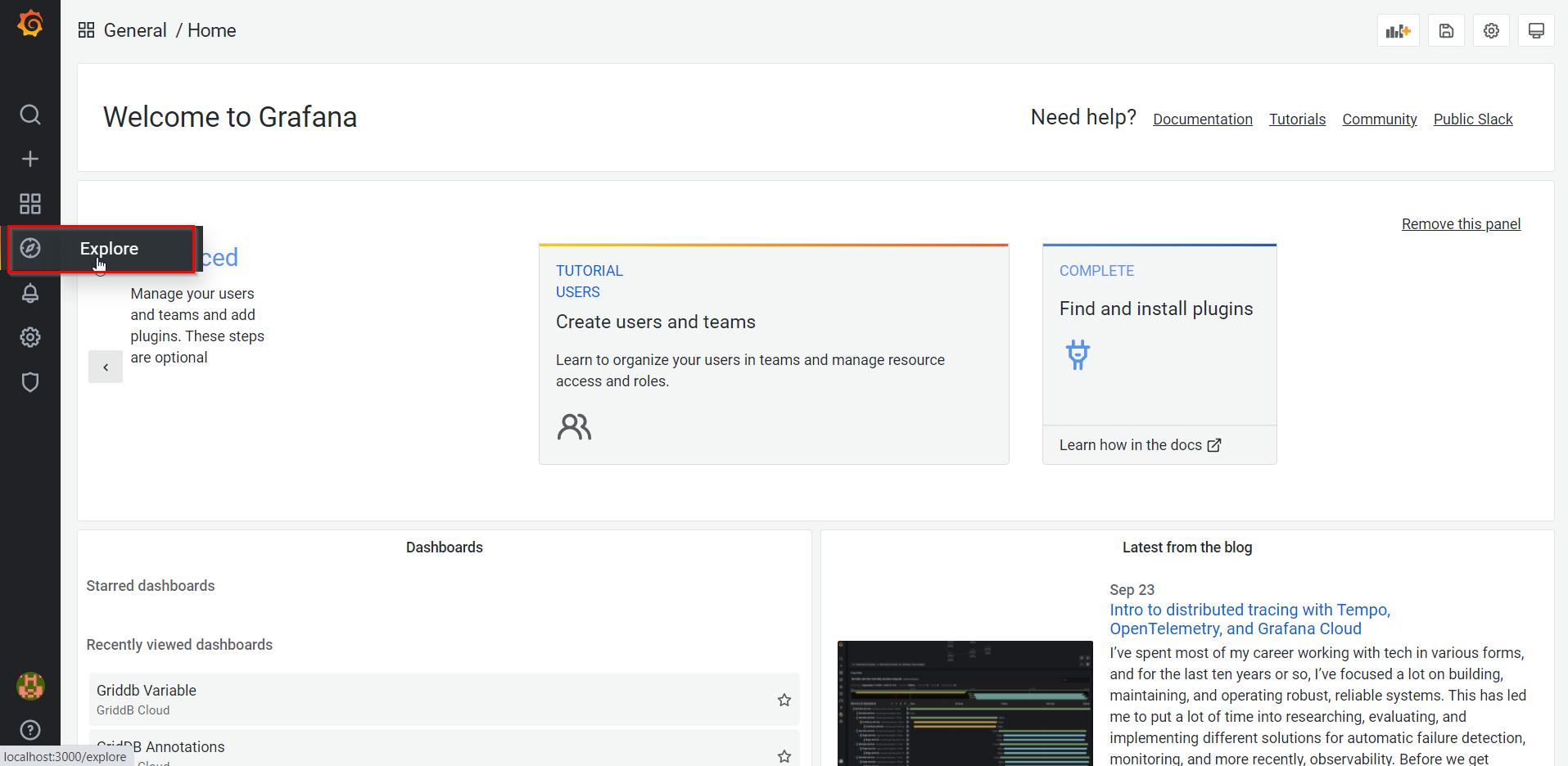
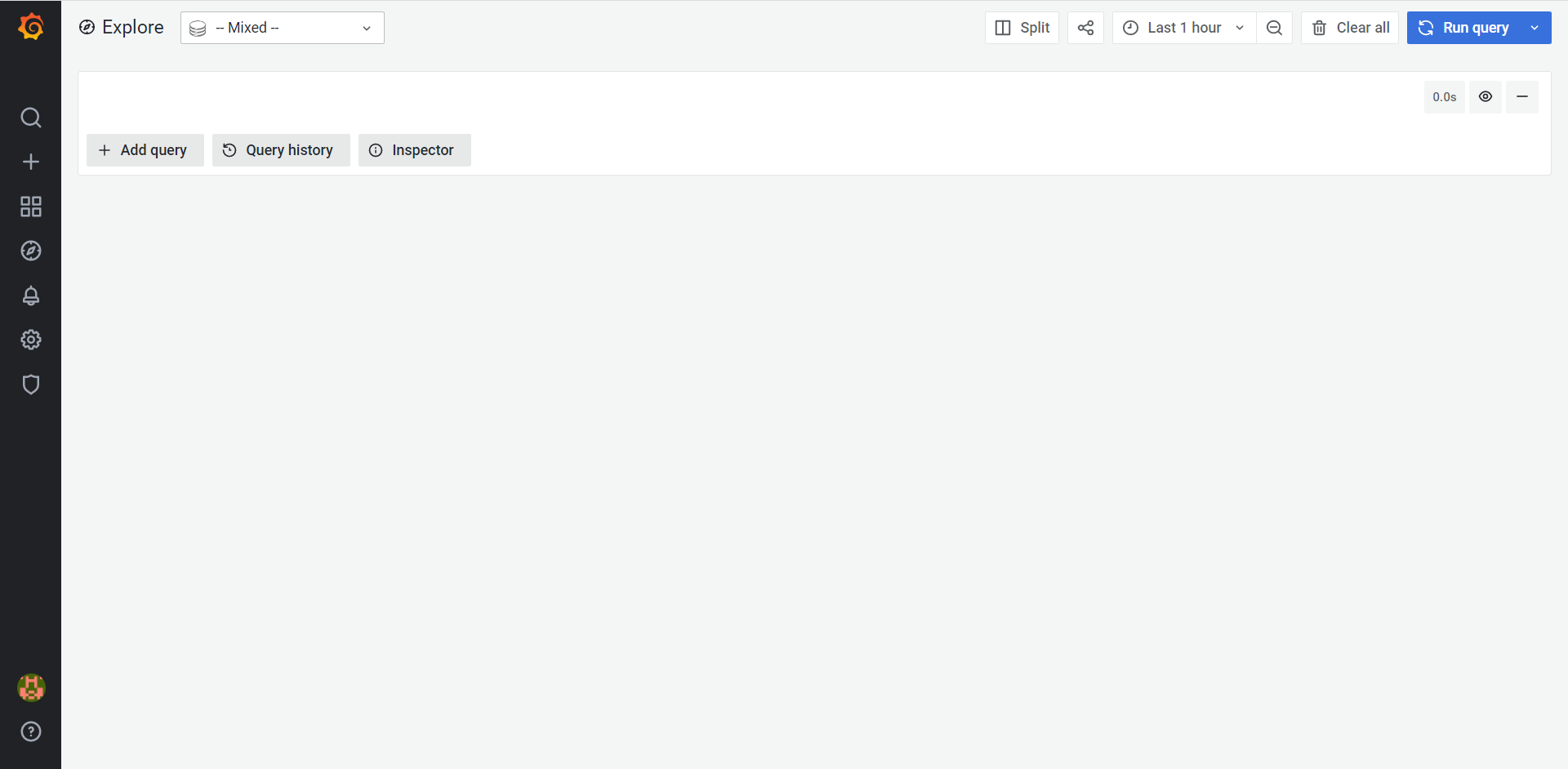
1.1. サイドメニューの Explore をクリックします。

サイドメニューのExploreをクリック システムは次のようにデータを選択しない状態の画面を表示します。

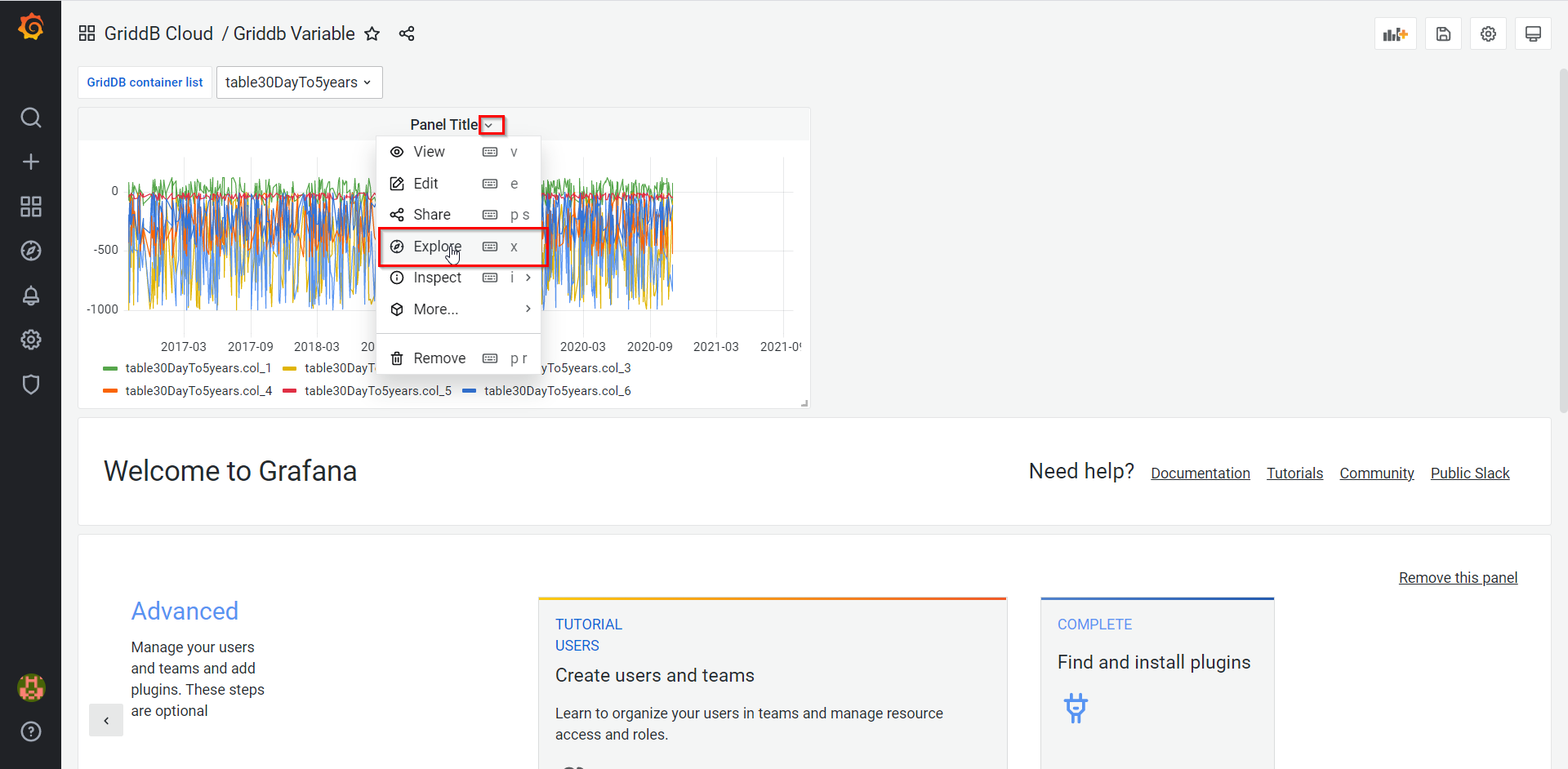
サイドメニューからのExplore画面 1.2. 可視化用の変数またはアノテーション画面で Panel Title のドロップダウンリストの中の Explore のオプションをクリックします。

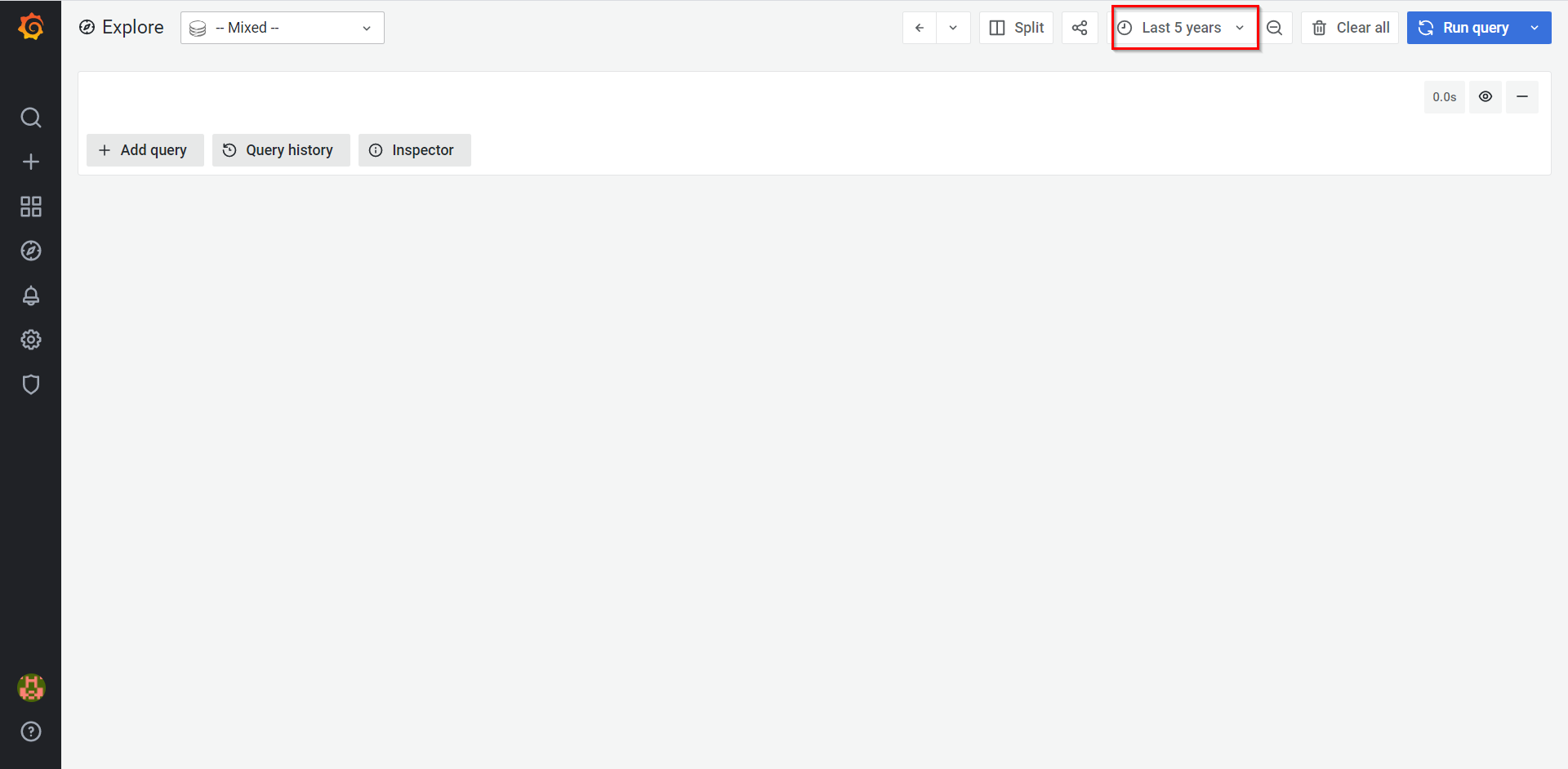
可視化画面からのExplore画面 すると、システムは、現在選択されている可視化ダッシュボードから取得した時間範囲とともにExplore画面を表示します。

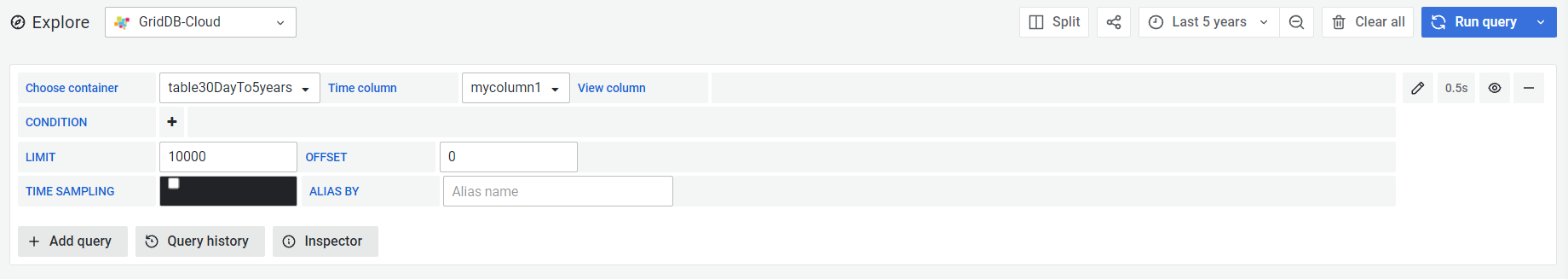
可視化ダッシュボードから取得した時間範囲付きのExplore画面 可視化のためのダッシュボードの作成の項の手順4、手順5、手順7でクエリを追加したのと同様の要領でクエリを追加します。

Run query ボタンをクリックし、データを更新します。
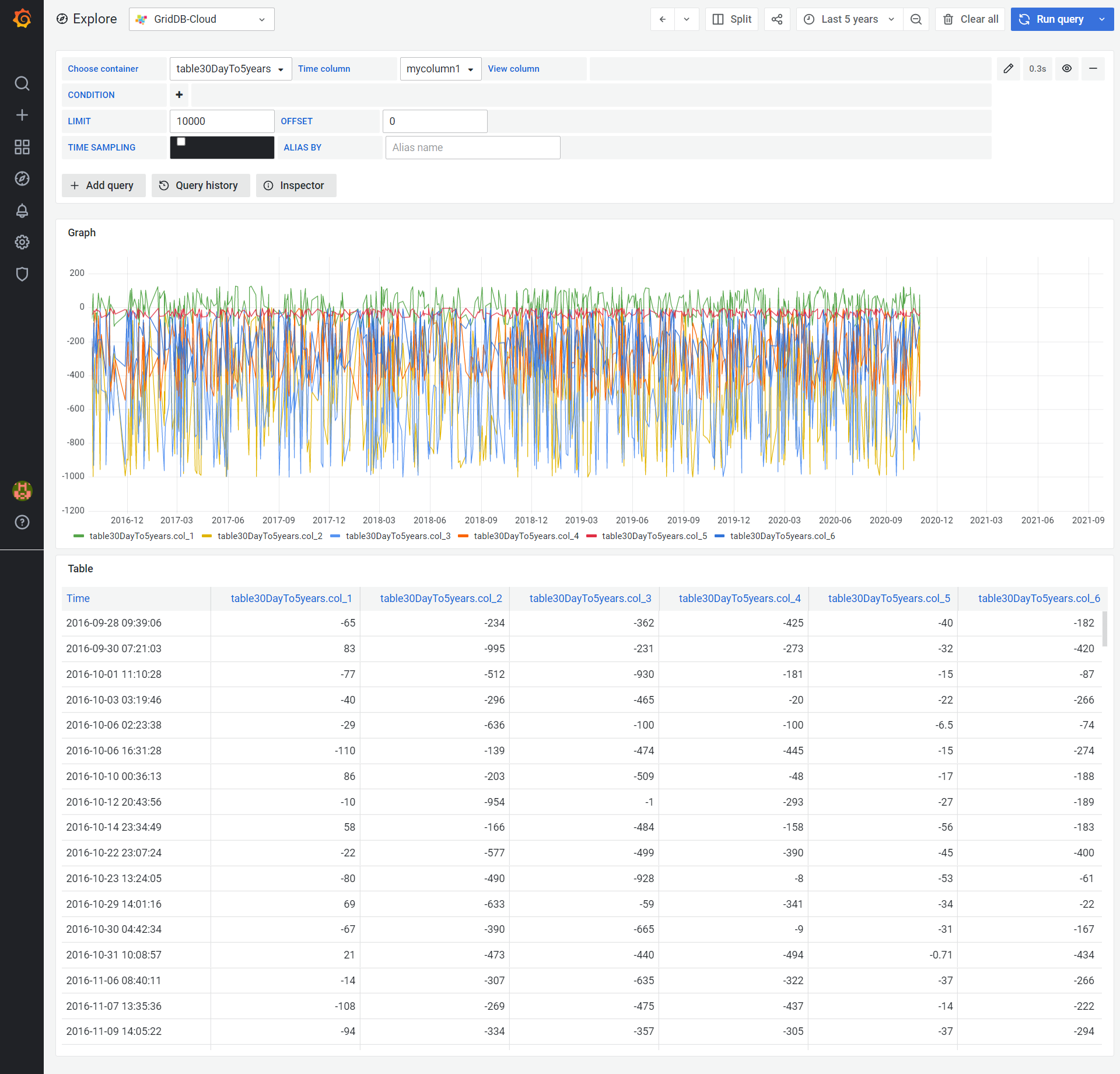
以下のExplore可視化画面が表示されます。

5 関連コンテンツ
6 付録
6.1 特殊なクエリ式
クエリに次のような特殊な式を使って動的クエリを作成できます。
6.1.1 利用可能な特殊なクエリ式
| 名称 | 説明 |
|---|---|
| 特殊変数: 次のシンタックスはGrafana用GridDB入力プラグインで定義される特殊な値で置換されます。 | |
| $__timeFrom | ダッシュボードの現在の時間範囲の開始時間 置換後: TIMESTAMP({Dashboard start time}) 📝 : 現在の時間範囲はダッシュボードの上部右側にあります。 |
| $__timeTo | ダッシュボードの現在の時間範囲の終了時間 置換後: TIMESTAMP({Dashboard end time}) 📝: 現在の時間範囲はダッシュボードの上部右側にあります。 |
| $__col | aliasのパターンに使用されます。特定のカラム名で置換されます。 |
| $__container | aliasのパターンに使用されます。特定のコンテナ名で置換されます。 |
| $__interval | マクロ $__timeSampling でのみ利用されます。 この変数の値はダッシュボードの時間範囲に応じて自動的に変化します。 例: ダッシュボードが1年分のデータを表示する場合、 $__interval = 1 day となります。 ダッシュボードが1日分のデータを表示する場合、 $__interval = 1 minute となります。 この変数の下限は $__minInterval 変数で指定します。 クエリに使用した場合、この変数はGrafanaの時間範囲で置換されます。 📝: Grafanaのtime interval(時間間隔)はダッシュボードの上部右側の現在の時間範囲に応じて自動的に変化する自動オプションです。 |
| $__minInterval | $__interval変数の下限。Create Data Source画面で定義されます。 |
| 変数: 次のシンタックスはユーザが定義するカスタム変数の値で置換されます。 | |
| ${variable name} | 変数の現在の値で置換されます。 |
| マクロ: 次のシンタックスはTQL式で置換されます。 | |
| $__timeFilter | データを制限するために使います。 置換後の条件式: {time column} > $__timeFrom AND {time column} < $__timeTo |
| $__rangeFilter | region annotationでデータを制限するために使います。 region annotationにのみ使用します。置換後の条件式: ({start time column} > $__timeFrom AND {start time column} < $__timeTo) OR ({end time column} > $__timeFrom AND {end time column} < $__timeTo) |
| $__timeSampling({column name}, {time interval}) | この変数は全期間ではなく、ある期間分のサンプルデータを表示するために使います。 置換後の条件式: TIME_SAMPLING ({column name}, $__timeFrom, $__timeTo, {time interval value}, {time interval unit}) {time interval} の入力はGrafanaのtime intervalの値によって決まります。 |
6.1.1.1 データフィールドごとの特殊なクエリ式の利用可否
下表にデータフィールドごとのクエリ式の利用可否を示します。
| 式 | Edit Panel画面のALIASED BYフィールド | Edit Variables画面のQueryフィールド | Edit Annotation画面のQueryフィールド |
|---|---|---|---|
| $__timeFrom | - | x | x |
| $__timeTo | - | x | x |
| $__col | x | - | - |
| $__container | x | - | - |
| $__interval | - | x | x |
| $__minInterval | - | x | x |
| ユーザが作成した変数: /^${variable name}$/ |
- | x | - |
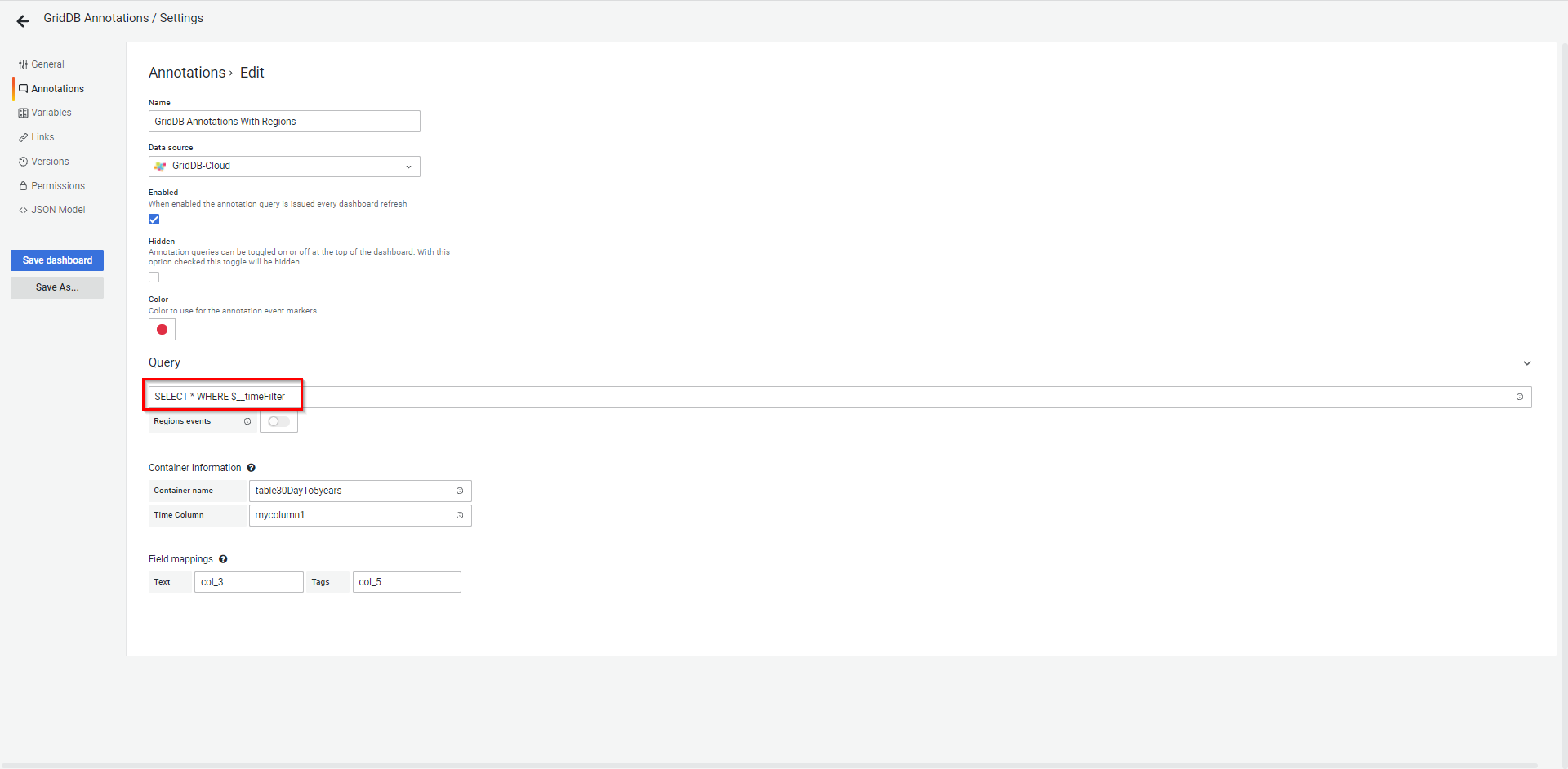
| $__timeFilter | - | - | x (1) |
| $__rangeFilter | - | - | x (2) |
| $__timeSampling({column name}, {time interval}) | - | x | x |
(1): 単一のannotation(アノテーション)付きのクエリに使用します。データを制限するためには$__timeFilterを常に使用する必要があります。
(2): region annotation付きのクエリに使用します。 データを制限するためには $__rangeFilterを常に使用する必要があります。