1. チュートリアル¶
本章では、GridData Analyticsの利用例の一つとして、ノートブックを作成し、外部のRDBに格納されているデータを集計する手順を説明します。 また、その処理結果をJSON形式で返却するWebAPIを実装する手順と、 作成したノートブックをギャラリーに登録する手順を説明します。 なお、各手順の詳細は、 GridData Analytics Studioの利用方法 の該当する項目を参照してください。
1.1. データを集計する¶
外部のMySQL上に、以下のスキーマ構造を持つテーブルtesttableが存在し、データが格納されているとします。
| カラム名 | データ型 |
|---|---|
| value | INT |
| ts | TIMESTAMP |
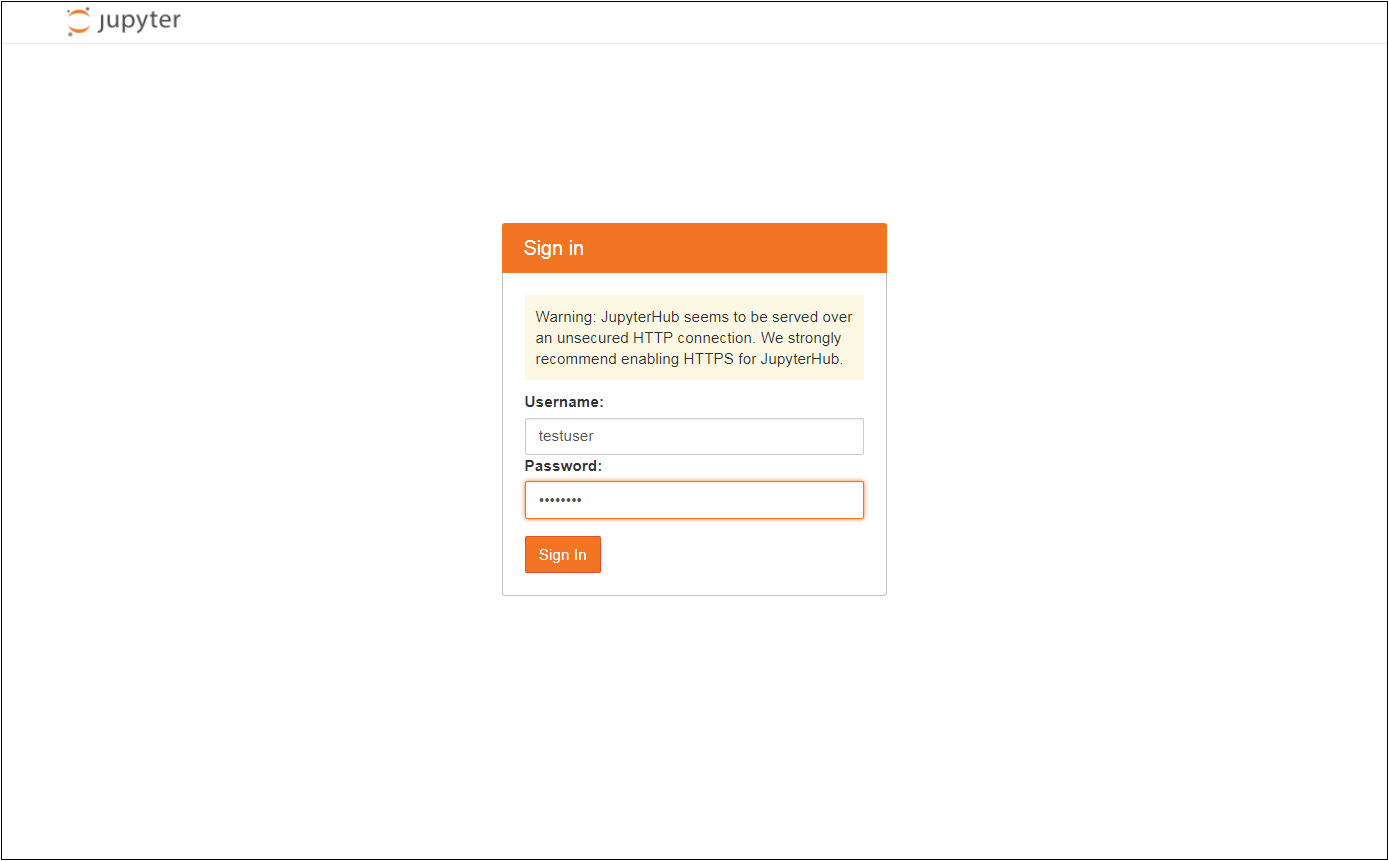
(1)GridData Analytics ServerのJupyter Notebookのログイン画面にアクセスし、あらかじめ作成したユーザーでログインします。
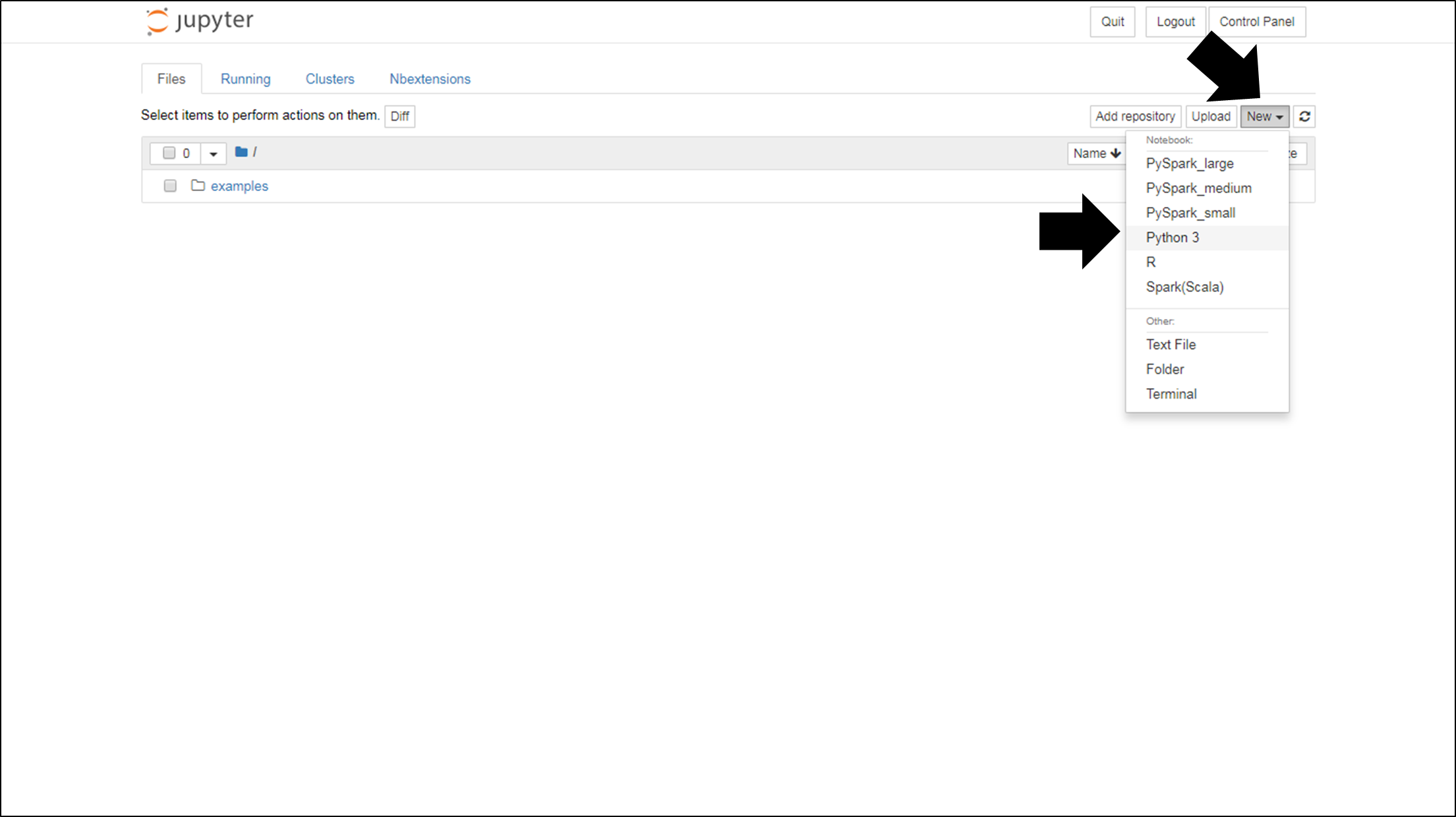
(2)ダッシュボード画面右上のNew→Python3を選択し、Python3カーネルのノートブックを新規作成します。
(3)データの分析
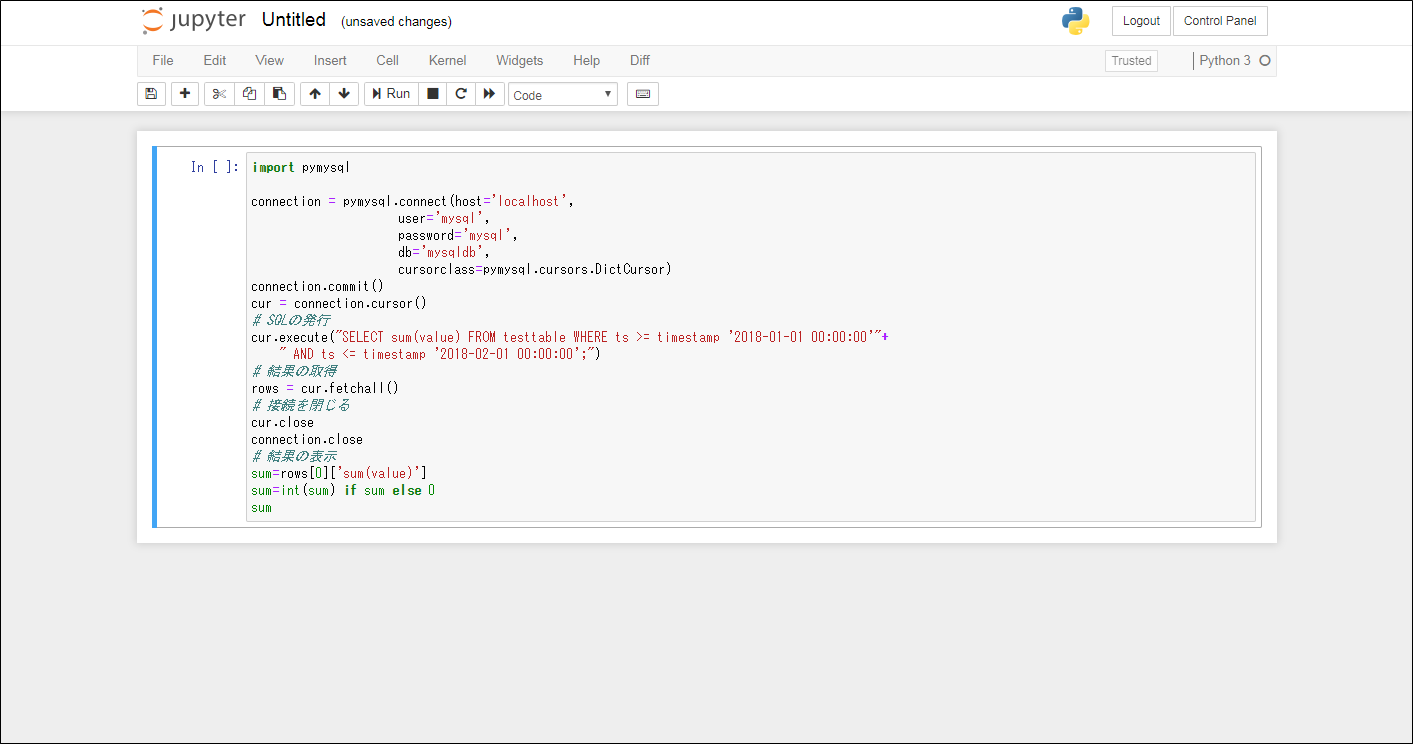
ノートブック編集画面で、分析処理をPythonスクリプトとして記述します。
以下の例は、MySQLに接続してデータを読み出し、一定期間の値を集計するPythonスクリプトです。
import pymysql
connection = pymysql.connect(host='localhost',
user='mysql',
password='mysql',
db='mysqldb',
cursorclass=pymysql.cursors.DictCursor)
connection.commit()
cur = connection.cursor()
# SQLの発行
cur.execute("SELECT sum(value) FROM testtable WHERE ts >= timestamp '2018-01-01 00:00:00'"+
" AND ts <= timestamp '2018-02-01 00:00:00';")
# 結果の取得
rows = cur.fetchall()
# 接続を閉じる
cur.close
connection.close
# 結果の表示
sum=rows[0]['sum(value)']
sum=int(sum) if sum else 0
sum
ノートブック編集画面でノートブックを実行すると、処理結果をノートブック上に表示します。
1.2. データ集計機能をAPI化し、Webアプリケーションを構築する¶
上記の例で作成したコードを元に、集計の開始時刻と終了時刻をクエリーパラメーターとして受け取り、 集計結果をJSONとして返すWebAPIを作成します。 さらに、そのWebAPIを呼び出す画面を作成し、Webアプリケーションを構築します。
(1)コードの修正
ノートブック編集画面で先ほどのコードを以下のように変更します。
import pymysql
from flask import Flask, jsonify, make_response,request
import json
import sys
sys.stdout.writable=None
api = Flask(__name__)
@api.route("/")
def sum():
# クエリーパラメーターを受け取る
datefrom = request.args.get('from')
dateto = request.args.get('to')
datefrom = datefrom if datefrom else '2000-01-01 00:00:00'
dateto = dateto if dateto else '2100-01-01 00:00:00'
# 接続情報を設定する
connection = pymysql.connect(host='localhost',
user='mysql',
password='mysql',
db='mysqldb',
cursorclass=pymysql.cursors.DictCursor)
connection.commit()
cur = connection.cursor()
# SQLの発行
cur.execute("SELECT sum(value) FROM testtable WHERE ts >= timestamp '"+datefrom+
"' AND ts <= timestamp '"+dateto+"';")
# 結果の取得
rows = cur.fetchall()
# 接続を閉じる
cur.close
connection.close
# 結果の表示
sum=rows[0]['sum(value)']
sum=int(sum) if sum else 0
result = {"data":{"from":datefrom,"to":dateto,"sum":sum}}
return make_response(jsonify(result))
if __name__ == '__main__':
# IPとポートを指定してAPIユーザーを起動
api.run(host='localhost', port=3000)
コード末尾にあるホスト名(localhost)はGridData Analytics ServerをインストールしたマシンのIPに変更します。
(2)ノートブック上でAPIサーバーを起動する
ノートブック編集画面で上記のノートブックを実行すると、ノートブック上でAPIサーバーが起動します。 起動後は、ブラウザやcurlコマンドからhttp://<マシンのIP>:3000/?from=2000-01-01+00:00:00&to=2001-01-01+00:00:00 にアクセスすると、集計結果が以下のようにJSON形式で返却されます。
{
"data": {
"from": "2000-01-01 00:00:00",
"sum": 550,
"to": "2001-01-01 00:00:00"
}
}
(3)GridData Analytics ServerでAPIサーバーを起動する
あらかじめ、コード末尾にあるIPを、GridData Analytics ServerをインストールしたマシンのIPに変更します。
GridData Analytics Serverにノートブックファイル(tutorial.ipynb)を移動し、griddataユーザーで以下のコマンドを実行します。
$ cd /home/griddata/analytics/
$ jupyter nbconvert --to=python /home/griddata/analytics/tutorial.ipynb
$ nohup python /home/griddata/analytics/tutorial.py > ~/output.log &
上記のコマンドを実行することで、(2)と同一のAPIサーバーがGridData Analytics Server上で起動します。
(4)画面からAPIを利用する
画面上で開始日時と終了日時を入力すると、前述のAPIを呼び出し、その期間の集計結果を表示するHTMLページを作成します。
以下はjQueryの$.getJSONを使用したHTMLの例です。
<!DOCTYPE html>
<html>
<head></head>
<body>
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script type=text/javascript>
$(function() {
$('a#getresult').bind('click', function() {
$.getJSON('http://XX.XX.XX.XX:3000/', {
from: $('input[name="from"]').val(),
to: $('input[name="to"]').val()
}, function(data) {
var jsondata=data
$("#result").text(JSON.stringify(jsondata));
});
return false;
});
});
</script>
<p>from:<input type=text size=20 name=from><br/>
to:<input type=text size=20 name=to> <br/> result:
<span id=result>?</span>
<p><a href=# id=getresult>get api result</a>
</body>
</html>
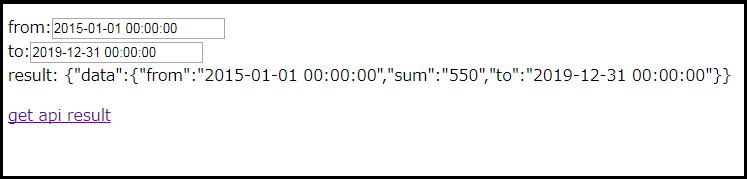
作成したHTMLをブラウザで表示し、フォームに期間を入力して「get api result」をクリックすると、以下のようにAPIサーバーにアクセスした結果が表示されます。